# Geschichte
Zur Erfolgsgeschichte des Internets beigetragen hat vor allem das World Wide Web, als einer der am häufigsten genutzen Internet-Dienste. Immer mehr werden schon länger existierende Dienste durchs WWW resp. duchr eine Web-Anwendung ersetzt. So hat man heute aufs E-Mail nicht nur per E-Mail-Protokoll, sondern auch über den Browser und eine spezielle Webseite, eine sogenannte Web-Anwendung zugriff. Doch wie kam das WWW zustande?

Tim Berners-Lee, ein britischer Forscher, der damals im CERN in Genf arbeitete, erstellte 1991 den ersten Webserver, den ersten Webbrowser und die erste Webseite. Man wollte damit Forschungsergebnisse anderen Forscher einfach zugänglich machen – ohne dass diese z.B. per E-Mail nach den Resultaten fragen und man diese dann anschliessend zurückschicken musste.
- Die Seite kann immer noch besucht werden:
http://info.cern.ch/hypertext/WWW/TheProject.html (opens new window) - Für den Webbrowser gibt es eine Simulation:
https://worldwideweb.cern.ch/ (opens new window)
Die meisten Leute hatten damals gar kein Gerät, welche eine mit Maus bedienbare grafische Benutzeroberfläche bot. Deshalb wurde 1992 ein Text-Browser veröffentlicht: Statt auf Links zu klicken, erhielt jeder Link auf der Webseite eine Nummer die man eintippen konnte. So konnten die wenigen Personen, die überhaupt einen Computer mit Internet-Verbindung hatten, im Web surfen.
- Besuche die erste Webseite mit dem simulierten Text-Browser:
http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html (opens new window)
Aufgabe
Teste die drei obenstehenden Links aus:
- Besuche die erste Webseite mit deinem Browser
- Besuche die erste Webseite mit dem Text-Browser (line mode browser)
- Versuche andere Webseiten mit dem grafischen Browser von damals zu öffnen.
# Standards
Das WWW basierte ursprünglich auf drei Standards:
- HTTP
- Das Protokoll, mit dem der Browser Informationen vom Webserver anfordern kann
- HTML
- Die Auszeichnungssprache, die festlegt, wie die Information gegliedert ist und wie die Dokumente verknüpft sind (Hyperlinks)
- URI
- Uniform Resource Identifier als eindeutige Bezeichnung einer Ressource, die in Hyperlinks verwendet wird
Später kamen drei weitere Standards dazu:
- CSS
- Cascading Style Sheets beschreiben das Aussehen und die Anordnung der Elemente einer Webseite, womit der Inhalt von dessen Darstellung separiert wird
- HTTPS
- Hypertext Transfer Protocol Secure ist eine Weiterentwicklung von HTTP, bei dem die Daten verschlüsselt übermittelt werden
- DOM
- Document Object Model als Programmierschnittstelle für externe Programme oder Skriptsprachen (wie JavaScript) von Webbrowsern
# Client-Server
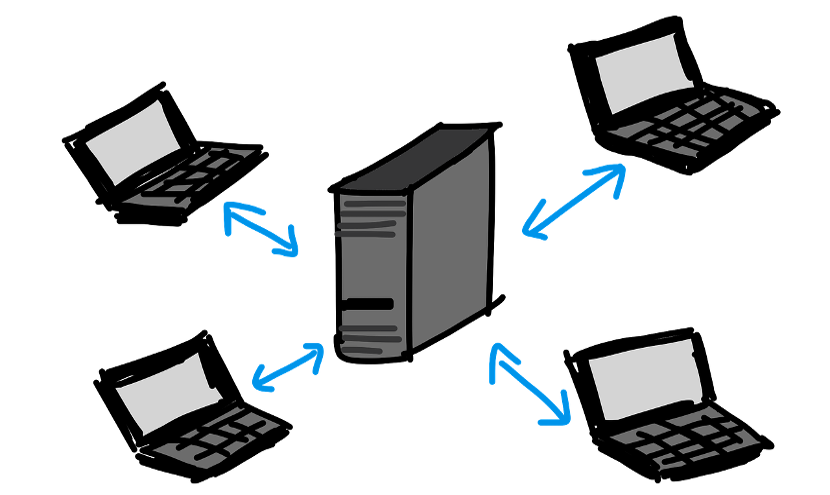
Das WWW ist ein klassischer Client-Server-Dienst:

Irgendwo per Internet erreichbar sind Server, welche Webseiten anbieten. Clients können darauf zugreifen.
# Webserver
Ein Webserver nimmt Anfragen von Clients entgegen und schickt HTML- und andere Dateien zurück. Heute können viele Webserver HTML-Code direkt erzeugen, z.B. mit der Hilfe von Datenbanken. So kann der Benutzer z.B. einen Suchbegriff eingeben oder einen Filter setzen und erhält dann eine individualisierte HTML-Datei vom Webserver zurück.
Du kannst aber auch auf deinem Laptop einen eigenen Webserver starten.
# Client
Client-Software, welche auf Webserver zugreift, nennt man Browser.
# Browser
Browser sind Programme, welche Webseiten herunterladen und darstellen. Wenn der Anwender also z.B. www.gymkirchenfeld.ch (opens new window) in der Adresszeile des Browsers eintippt oder irgendwo einen Link anklickt, dann kontaktiert der Browser den entsprechenden Webserver und verlangt die Webseite. Falls der Server das verlangte Dokument hat, so sendet er es zurück. Der Browser setzt nun Dokumente (HTML-Code, Bilder, CSS, …) zusammen und stellt die Webseite grafisch dar, so dass der Benutzer die Inhalte anschauen kann.

Die meisten Betriebssysteme liefern bereits einen Browser mit:
- Microsoft liefert zu Windows seinen Edge-Browser (früher Internet Explorer)
- Apple integriert Safari auf seinen macOS-Geräten
- auch mobile Geräte haben bereits einen Browser installiert
Allerdings kann man auch selbst einen Browser wählen und diesen verwenden. Die meisten Browser sind frei verfügbar:
- Google Chrome
- integriert in Google-Welt
- in den letzten Jahren Nutzer gewonnen
- Firefox
- freier Browser (Opensource)
- hat in den letzten Jahren Benutzer verloren
- Opera
- norwegischer Browserpionier (Tabs, Mausgesten)
- heute nur noch wenig weit verbreitet
Browserumfrage
Mach bei deinem Browser an der Tafel einen Strich hin.
Sollte dein Browser nicht notiert sein, füge ihn hinzu.
Browserumfrage
Warnung
Der Browser ist eine exponierte Anwendung:
- Du surfst damit auf dir bekannten und dir unbekannten Webseiten
- Ein veralteter Browser mit Sicherheitslücken dient als Angriffspunkt für Hacker
Du solltest einen aktuellen Browser verwenden und die dafür verfügbaren Updates immer installieren!
# URI
Der Uniform Resource Identifier identifiziert eindeutig eine Ressource (eine Webseite, sonstige Dateien, einen E-Mail-Empfänger, …) im Internet.
# Schema
Im folgenden Syntax-Diagramm wird der Aufbau einer URI erläutert.
Bild: OmenBreeze via Wikimedia Commons (opens new window)
Der kürzeste URI (im Schema alles oben durch) lautet: schema:path. Die beiden Komponenten schema und path sind also obligatorisch und müssen in jedem URI vorkommen!
# Beispiel
Im untenstehenden Beispiel wird ein komplexer URI in seine Bestandteile zerlegt:
userinfo host port
┌──┴───┐ ┌──────┴──────┐ ┌┴┐
https://john.doe@www.example.com:123/forum/questions/?tag=networking&order=newest#top
└─┬─┘ └────────────┬──────────────┘└───────┬───────┘ └───────────┬─────────────┘ └┬┘
scheme authority path query fragment
URI-Teile
Unterteile die folgenden URIs in ihre Bestandteile:
http://google.ch/?q=gymkirchenfeld
mailto:support@gymkirchenfeld.ch
tel:+41313592510
https://ict.mygymer.ch/byod/misc/e-mail-vergleich.html#vorhandenes-e-mail-programm
URI-Teile
host
┌───┴────┐
http://google.ch/?q=gymkirchenfeld
└─┬─┘└───┬─────┘└┐└─────┬────────┘
scheme authority path query
mailto:support@gymkirchenfeld.ch
└─┬──┘ └──────────┬────────────┘
scheme path
tel:+41313592510
└┬┘ └────┬─────┘
scheme path
host
┌────┴───────┐
https://ict.mygymer.ch/byod/misc/e-mail-vergleich.html#vorhandenes-e-mail-programm
└─┬─┘ └──────┬──────┘└─────────────┬────────────────┘ └───────────┬─────────────┘
scheme authority path fragment
