# Präsentation erstellen
Es gibt verschiedene Möglichkeiten mit einer Präsentation zu starten:
- leere Präsentation – eine schlichte Vorlage: Schwarz auf weiss, ohne Verzierungen und Schmuck
- Vorlage – eine der eingebauten Vorlagen: meist etwas gar farbig, aber wenn man etwas Passendes findet, wieso nicht.
- alte Präsentation – man kann auch eine alte Präsentation kopieren und die Folien anpassen. (Achtung! wirklich kopieren, d.h. Datei zuerst kopieren und dann öffnen oder direkt unter einem neuem Namen abspeichern. Sonst besteht die Gefahr, dass man die alte Präsentation verliert)
Folgende Gedanken sollte man sich zu Beginn machen:
# Seitenverhältnis
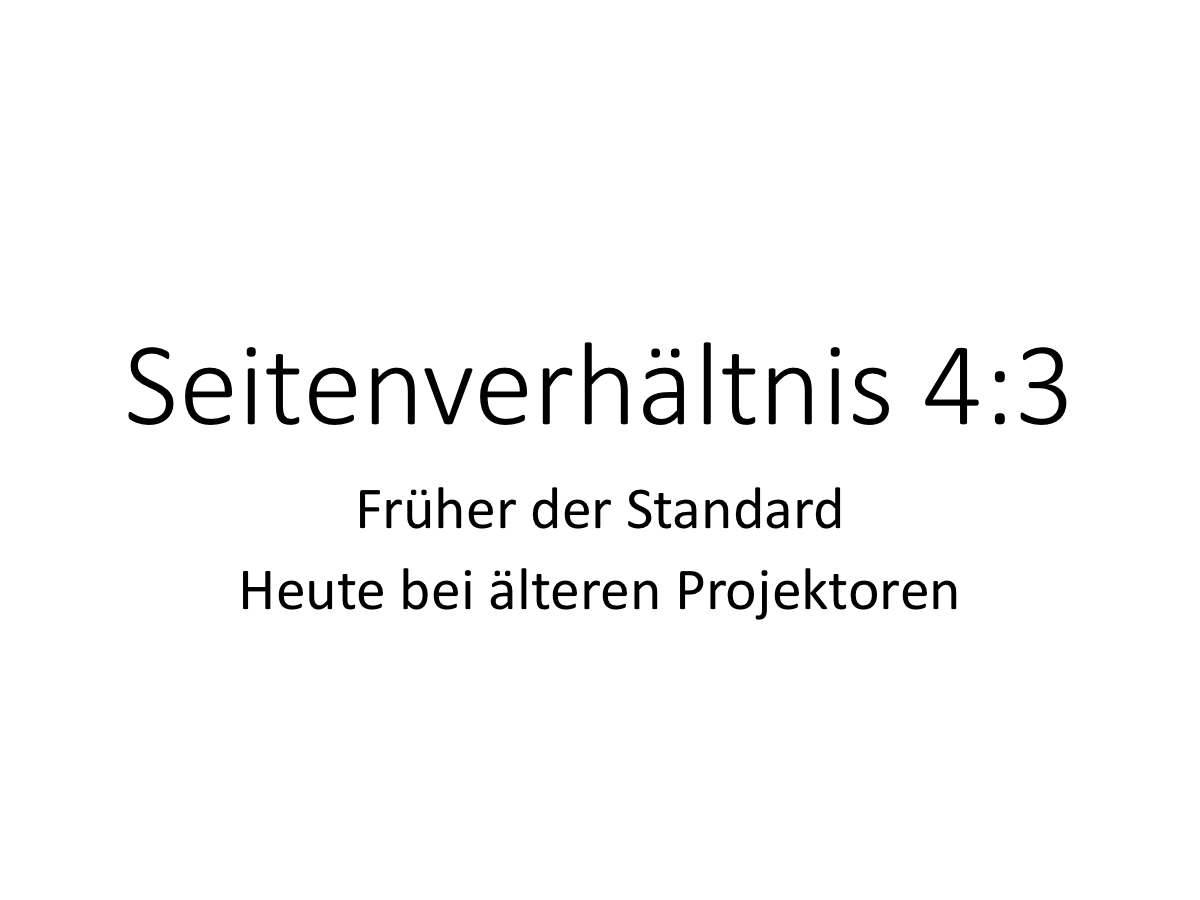
16:9 (Breitbild) oder 4:3? Hängt vom Beamer ab und davon, wo man präsentiert. Heute ist der Standard das neuere und breitere Format, also 16:9. (Die meisten Projektoren, wie auch Laptop- und Desktop-Bildschirme, besitzen heute ein Breitformat von 16:9, 16:10 oder etwas Ähnliches.)


# Design
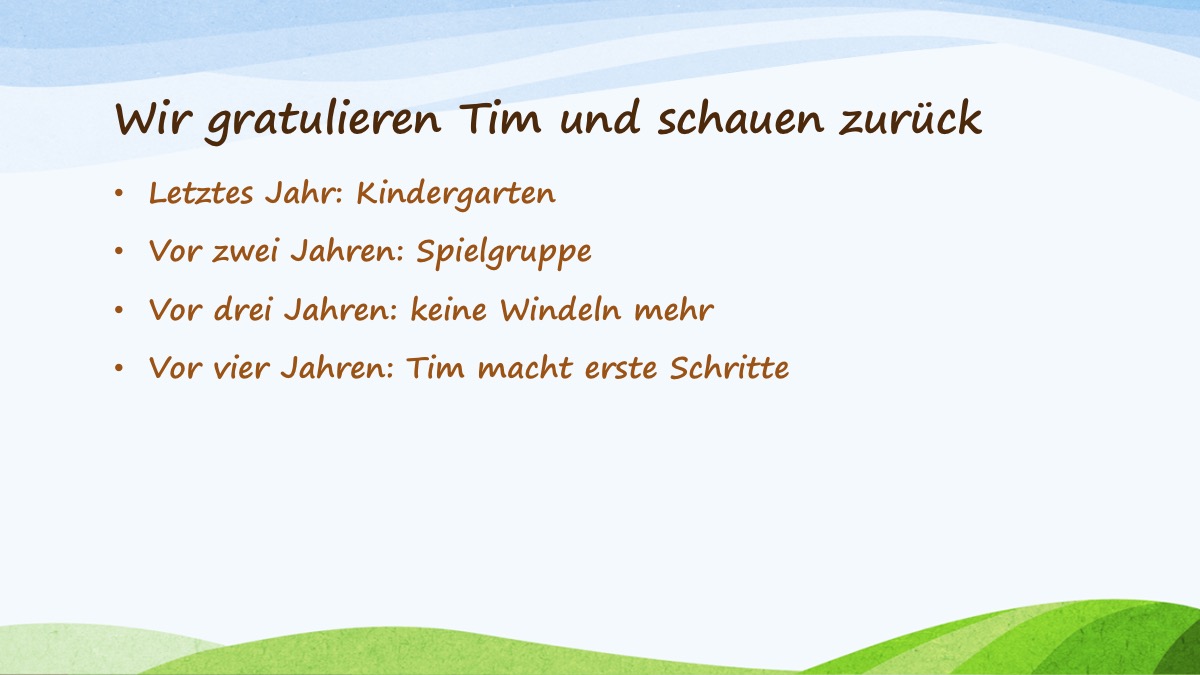
- Familienfeier? Lustiges, verspieltes Design ist möglich.
- Schule? Dem Thema angepasstes Design.
- Firma oder offizieller Anlass? Falls möglich eine offizielle Vorlage verwenden.
Nachfolgend einige Titelfolien von möglichen Designs und ihrem Einsatz. Die Inhaltsfolien (hier wird jeweils nur die erste gezeigt) orientieren sich bei der Gestaltung an den Titelfolien (Schriftart, Farben, Design, …)
# Privat/Familie
Ein farbenfrohes Design: Gezeichnet, diverse Farben, viel Grafik, lustige Schriftart. Nett, aber für die Schule (jedenfalls auf unserer Stufe) unpassend.


Schule
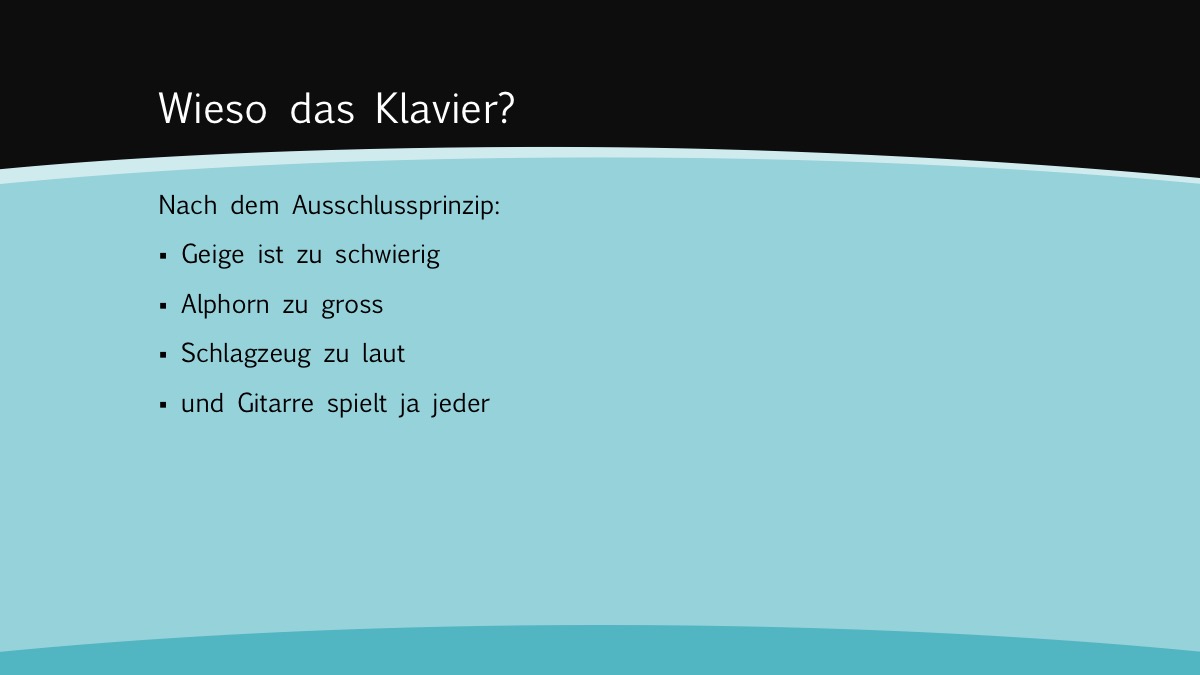
Die untenstehende Präsentation könnte eine Präsentation im Schwerpunktfach Musik sein. Die Titelgrafik nimmt das Thema des Vortrages auf und wirkt dabei schlicht. Der helle Text auf dem schwarzen Hintergrund erinnert entfernt an die weissen Tasten eines schwarzen Klaviers.


# Schule
Die herbstlichen Farben und das Titelbild nehmen das Thema auf. Die Schriftart ist leicht verziert, aber formell. Könnte z.B. zu einer Maturaarbeit gehören.


# Offiziell
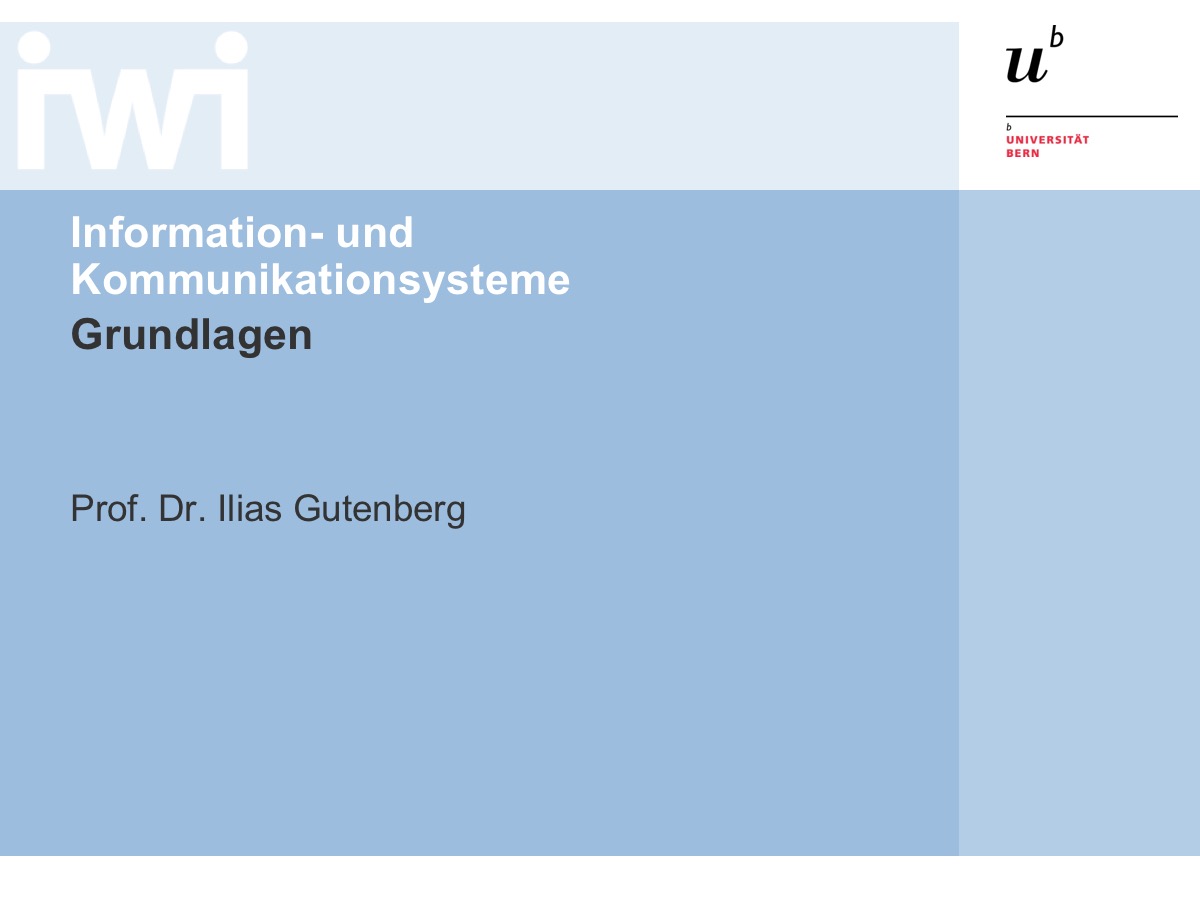
Eine Präsentation am Institut für Wirtschaftsinformatik der Universität Bern, basierend auf der offiziellen Vorlage. Professionell und schlicht. Natürlich in den offiziellen Farben und inklusive Uni-Logo.


# Folienlayout
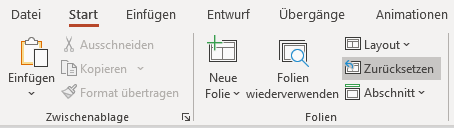
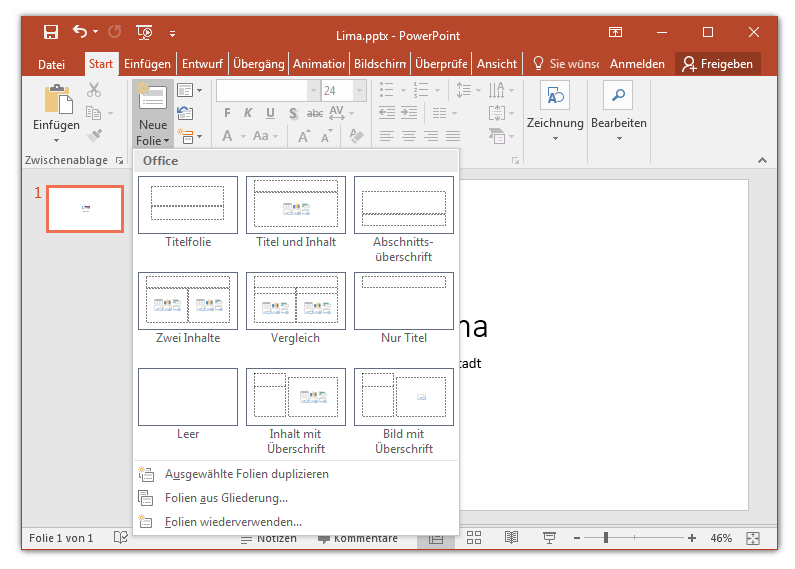
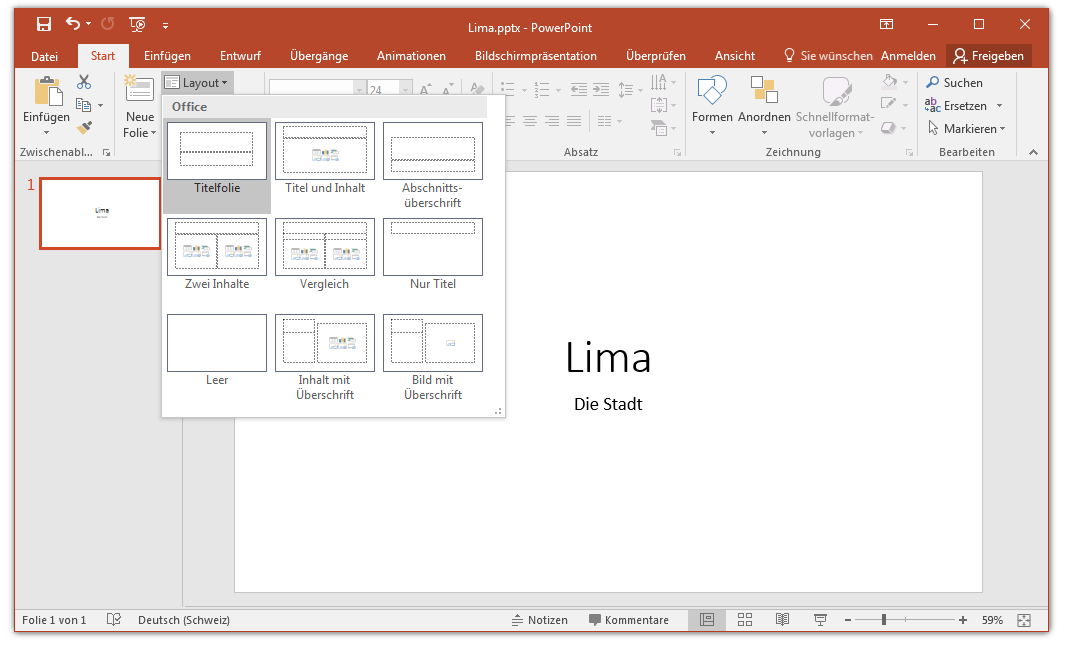
Eine neue Präsentation startet normalerweise mit einer Titelfolie. Weitere Folien kannst du über Start > Neue Folie eingefügen.

Dabei wählst du das gewünschte Folienlayout aus.
Beim Folienlayout handelt es sich um eine vordefinierte Anordnung von Elementen auf der Folie. Dazu gehören z.B. Bereiche für Überschrift, Text und Bilder. Durch die Verwendung der Folienlayouts stellst du sicher, dass Elemente auf allen Folien korrekt und konsistent platziert sind. Folienelemente manuell anpassen solltest du nur in ganz speziellen Situationen.
Das Layout einer Folie kannst du auch nachträglich anpassen. Dies klappt entweder mit Rechtsklick auf das Vorschaubild der entsprechenden Folie oder über Start > Layout.

Beim Ändern des Layouts können gewisse Inhalte verloren gehen, wenn das neue Layout Bereiche des alten Layouts nicht unterstützt,
# Aufzählung
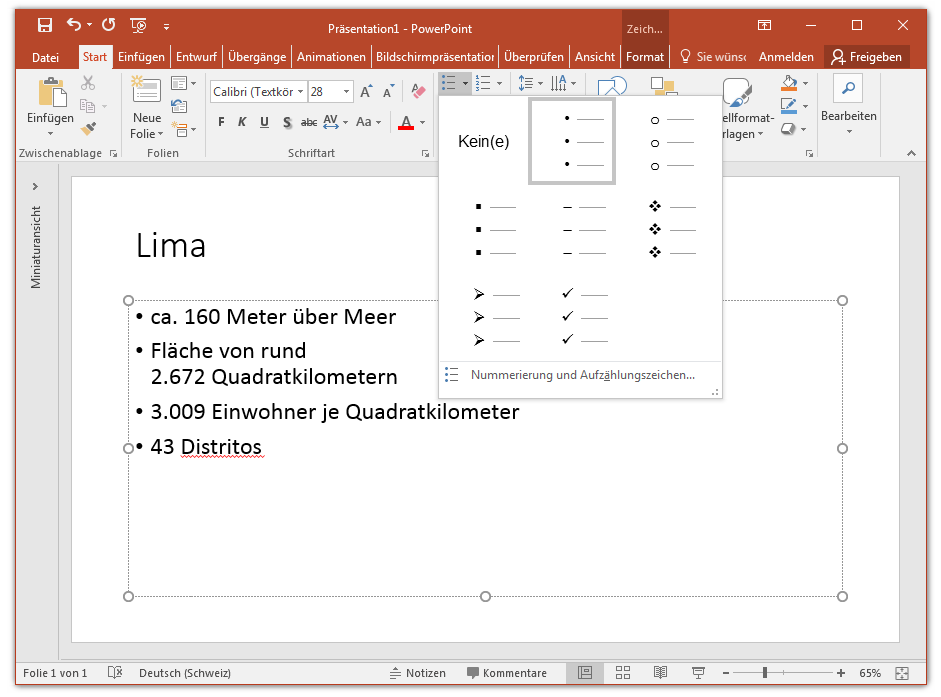
Die Folie soll den Vortrag unterstützen. Oft erreicht man das durch Stichwörter, welche auf der Folie stehen. Diese Stichwörter werden meist in Listen mit Aufzählungszeichen gesetzt.
Anpassen kannst du die Aufzählungszeichen unter Start > Absatz oder im separaten Fenster.


Auch verschachtelte Aufzählungslisten sind möglich. Um die Listenebene eines Aufzählungspunktes zu ändern, geht man an den Anfang der Zeile und drückt Tab (eine Ebene höher) oder Shift + Tab (eine Ebene tiefer). Mehr als zwei Ebenen sind aber selten sinnvoll.
Zu lange und zu viele Aufzählungen werden langweilig. Es gibt aber Alternativen zu den Aufzählungszeichen:
- Kleine Bilder mit einem Stichwort anstelle der Aufzählungsliste
- Grössere Bilder, pro Aufzählungspunkt eine Folie
- Aufzählung grafisch aufwerten, z.B. in Form einer Zeitachse, einer Karte oder anhand eines Schemas
Zudem gibt es Folien, bei denen man auf die Aufzählung verzichten kann und besser Bilder oder Grafiken zeigt, welche dem Vermitteln des Sachverhalts dienen. Z.B. die Komponenten eines Computers, den Graphen einer Funktion, eine statistische Auswertung einer Umfrage, …
# Animationen
Animationen sollen den Inhalt unterstützen!
Gehe spärlich mit ihnen um und überlege dir jeweils, ob es diese Animation wirklich braucht!
Häufig werden Animationen zum Erscheinen einzelner Punkte (Aufzählungspunkte, Bilder, Beschriftungen, Einträge auf einer Timeline, …) verwendet. So stellst du sicher, dass der Zuhörer dir folgt und sich nicht bereits Gedanken zum nächsten Punkt auf der Folie macht.
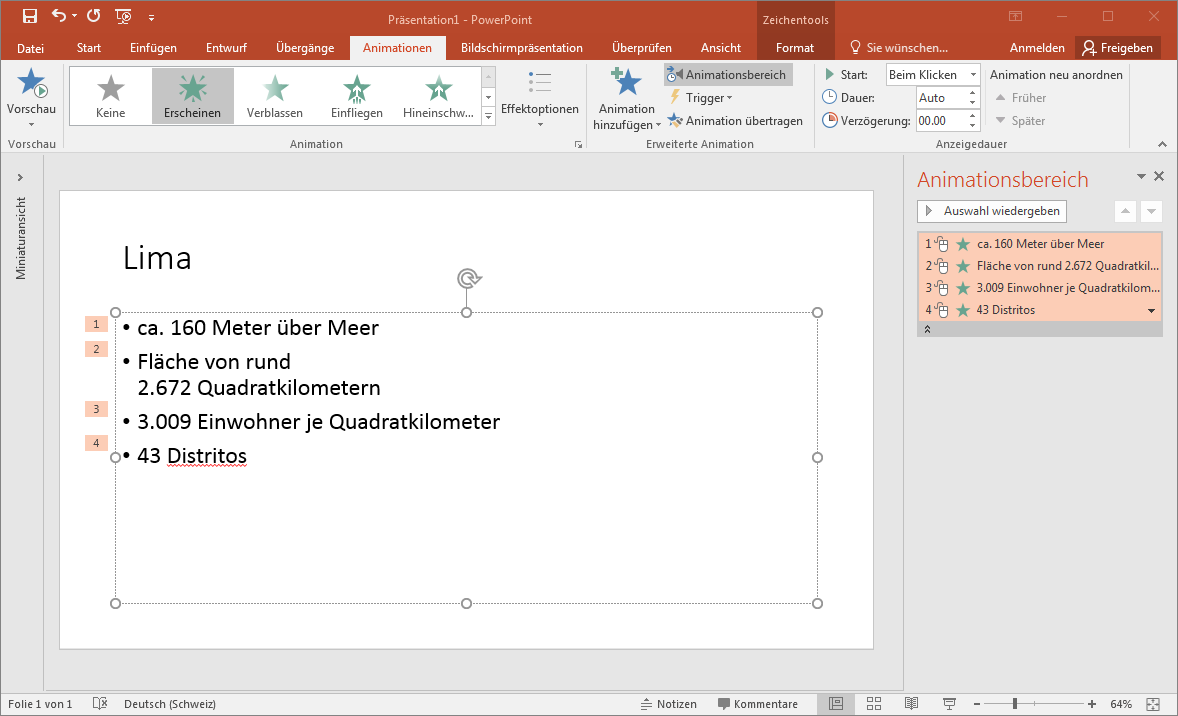
Zum Einfügen und Bearbeiten von Animationen lässt du dir am Besten den Animationsbereich rechts einblenden. Dies erreichst über Animationen > Animationsbereich. Um neue Animationen einzufügen, wählst du ein Element aus und klickst unter Animationen auf ein grünes Symbol. Die Animationen sind farbig codiert: Grün steht für Erscheinen, Gelb für Hervorheben (Element ist schon da, wird aber hervorgehoben), Rot für Verschwinden (Element wird wieder ausgeblendet) und dann gibt es noch Pfade, welche ein Element verschieben.
Im Animationsbereich kannst du die Reihenfolge anpassen. Zudem kannst du sagen, wie die Animation ausgelöst wird. Normal wird eine Animation nach einem Mausklick gestartet. Man kann eine Animation aber auch nach oder gleichzeitig mit der vorherigen Animation ausführen lassen.

Hinweis
Neben Animationen sind sogenannte Folienübergänge möglich. Diese beschreiben, mit welchem Effekt die nächste Folie eingeblendet wird. Z.B. bei einer Diashow mit Überblenden. Du findest die Auswahl im Menuband gleich neben Animationen unter Übergänge.
# Bilder
Beim Einfügen von Bildern solltest du dir folgende Überlegungen machen:
# Transparenz
Bilder sind immer rechteckig. Es gibt aber Bildformate, welche Transparenz unterstützen. Dadurch lassen sich Bilder besser auf einen farbigen Hintergrund platzieren. Falls du ein transparentes Bild brauchst, berücksichtigst du das am besten bereits bei der Suche. Die Google Bilder-Suche bietet bei Farben die Option, nach Bildern mit Transparenz zu suchen:
- Suche nach «Mickey Mouse» (opens new window)
- Suche nach «Mickey Mouse» mit Transparenz (opens new window)
# Titelfolie: Comics
Das linke Bild von Mickey Mouse stammt aus einer jpg-Datei, welche keine Transparenz unterstützt. Der Hintergrund des Bildes ist weiss.
Das rechte Bild von Mickey Mouse stammt aus einer png-Datei, die Transparenz unterstützt. Das Bild macht Gebrauch davon, daher ist der Hintergrund des Bildes durchsichtig: Der Hintergrund der Folie ist sichtbar.


# Hintergrund
Bilder im Hintergrund sind sehr schwierig. Man muss eine Balance finden, so dass man sie erkennt, der Inhalt aber nicht gestört wird.
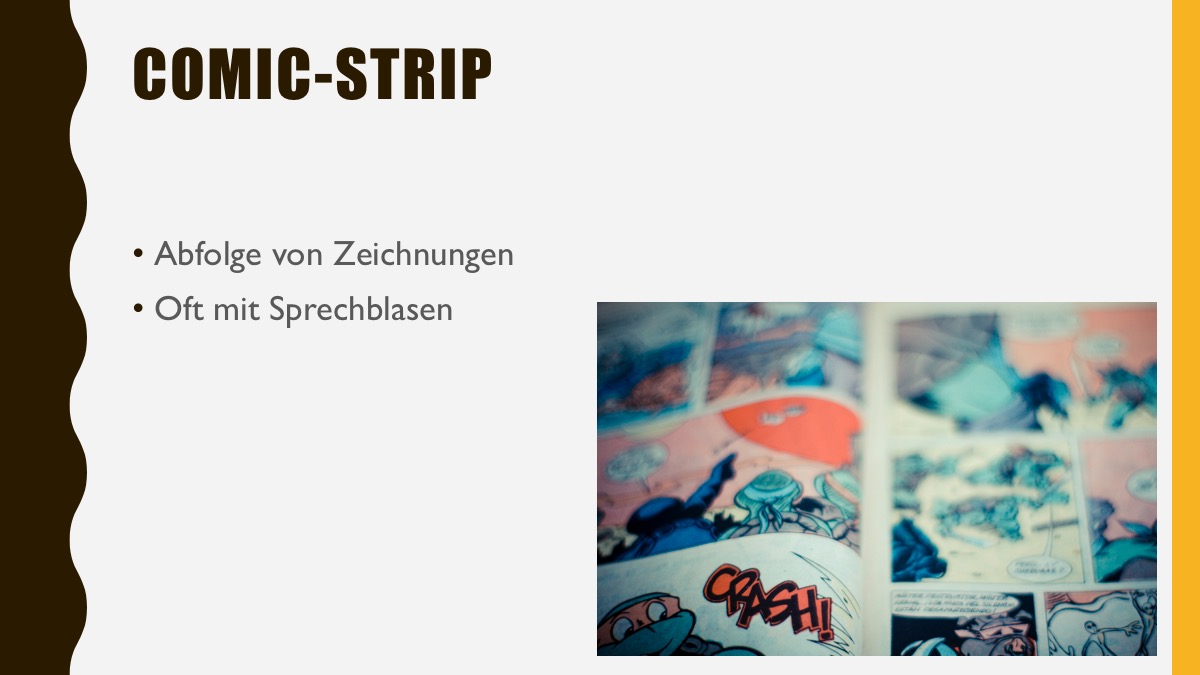
# Folie: Comic-Strip
Rechts wurde versucht, das Bild als Hintergrundbild zu verwenden. Wegen des Kontrastes musste das Hintergrundbild aufgehellt werden. Nun trägt das Bild aber nicht mehr viel zum Inhalt bei.


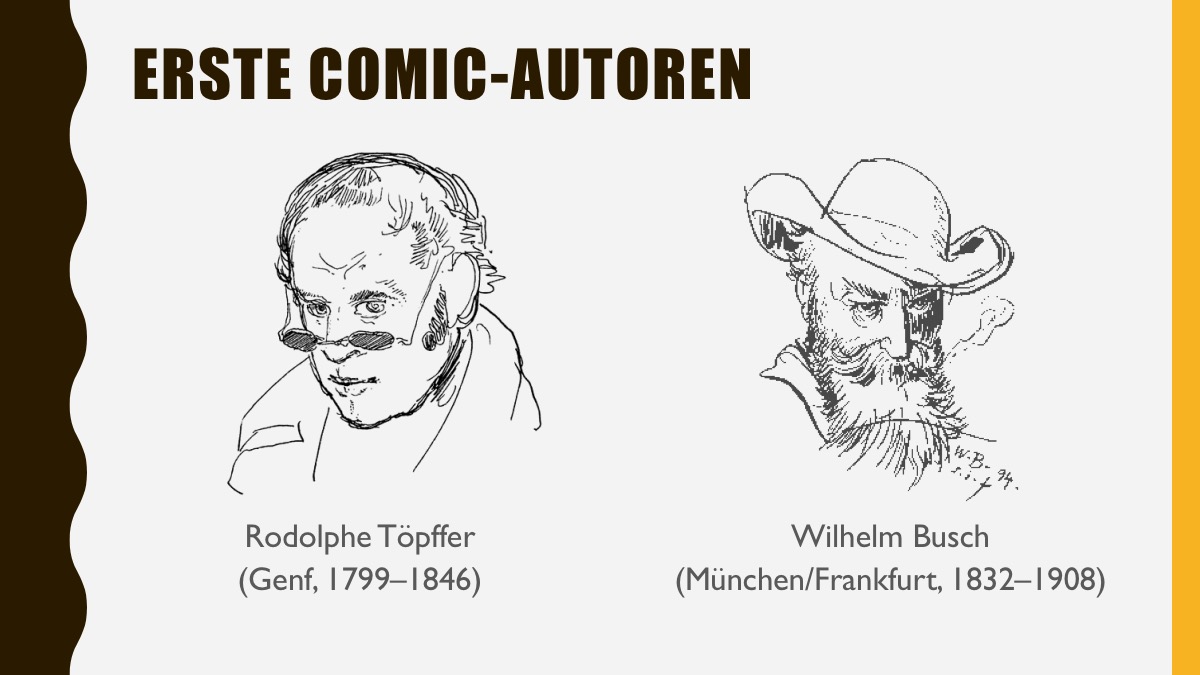
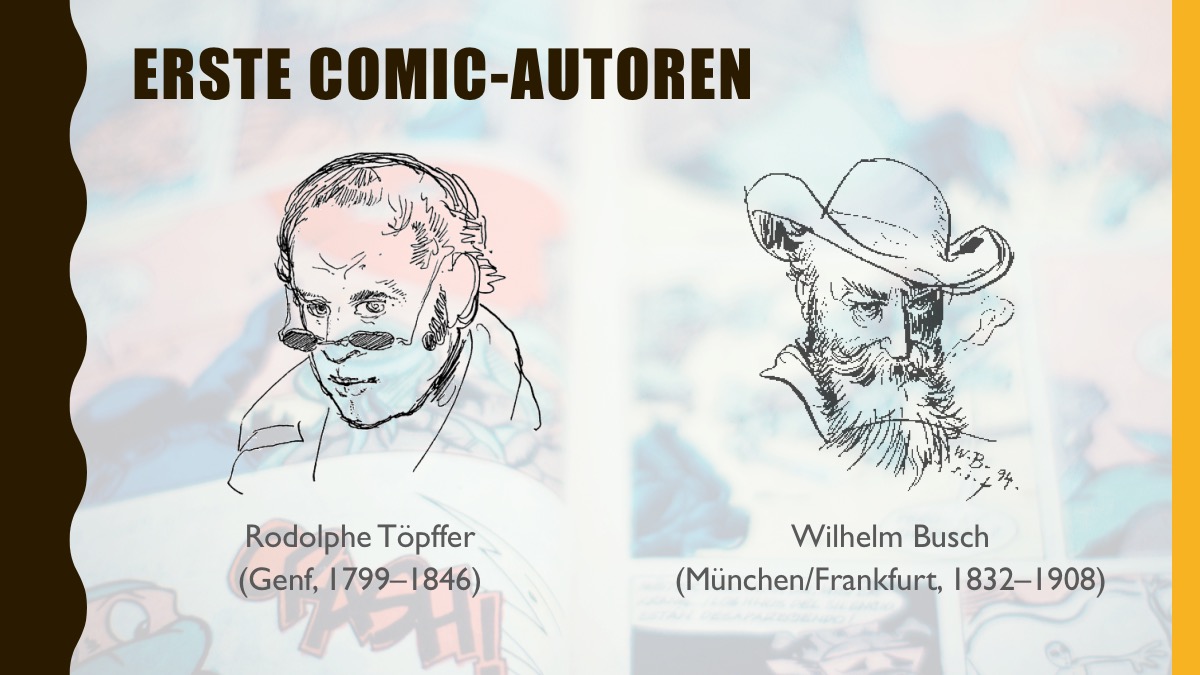
# Folie: Erste Comic-Autoren
Nochmals ein Versuch mit dem Hintergrundbild. Dieses Mal ist es reine Verzierung und hat nichts direkt mit der Folie zu tun. (Natürlich mit dem Thema «Comics» schon, aber nicht mit den beiden Autoren.) Trotzdem wirkt die Folie links sauberer und klarer.


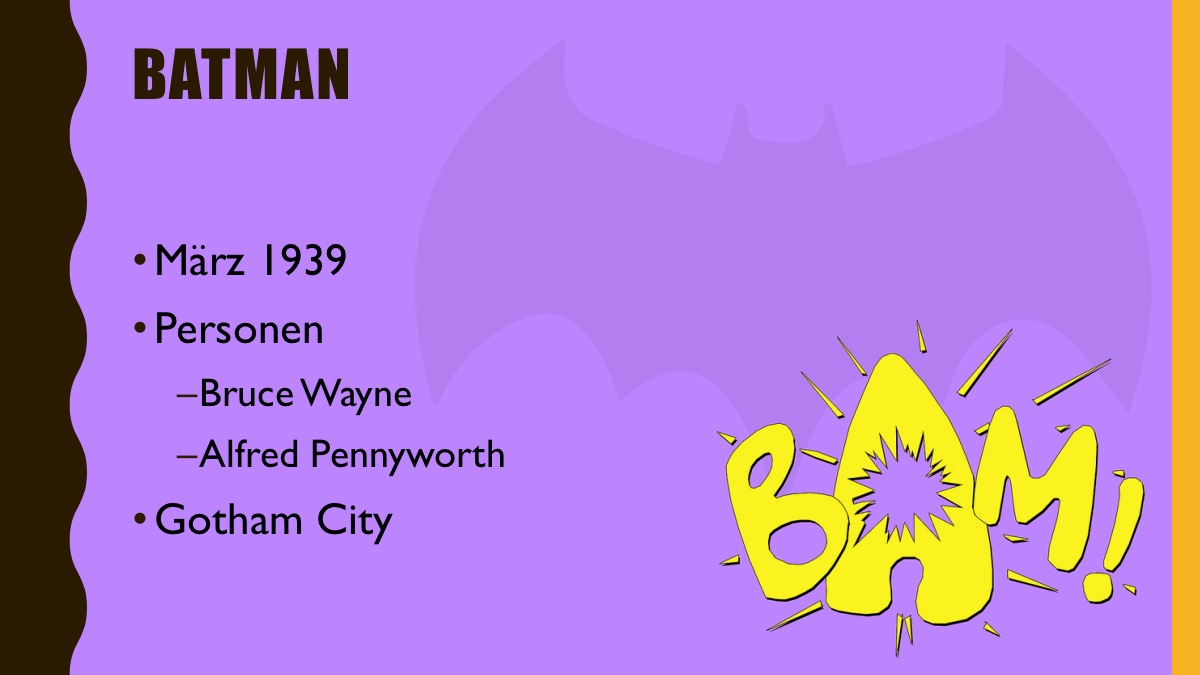
# Folien: Comic-Figuren
Asterix & Obelix: Hier wurde mit den grossen Frankreich-Umrissen und einer Wellentextur ein eigenes, dezentes Hintergrundbild erzeugt, welches zum Inhalt passt.
Batman: Hier wurde der farbige Hintergrund mit einem dezentem Batman-Logo und einem weniger dezenten «Bam!» versehen.


# Videos
Wie kann ich Videos einfügen und sicherstellten, dass diese korrekt abspielen?
# Video aus Datei
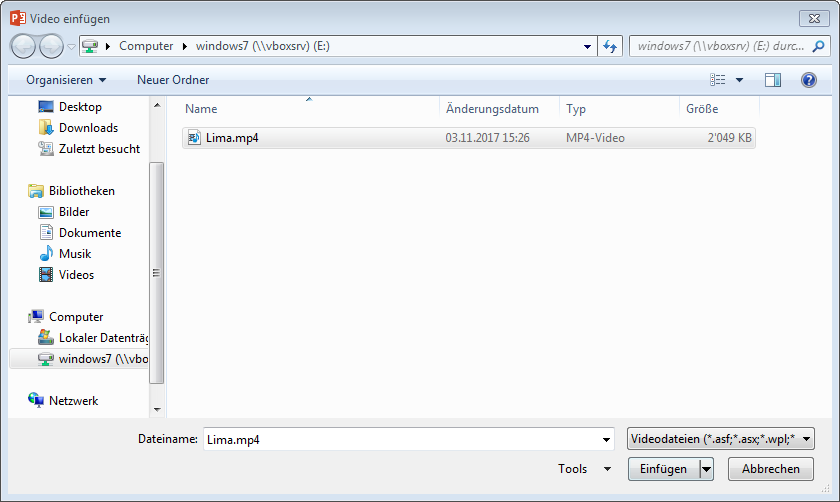
Über Einfügen > Video > Video auf meinem Computer... kann eine Video-Datei ausgewählt werden. Der Einfügen-Button bietet mit dem Pfeil eine Option an: Das Video kann entweder in der Präsentations-Datei integriert oder nur verknüpft werden. Wird das Video nur verknüpft, dann kann Powerpoint das Video nur abspielen, wenn auf dieses zugegriffen werden kann!

# Youtube
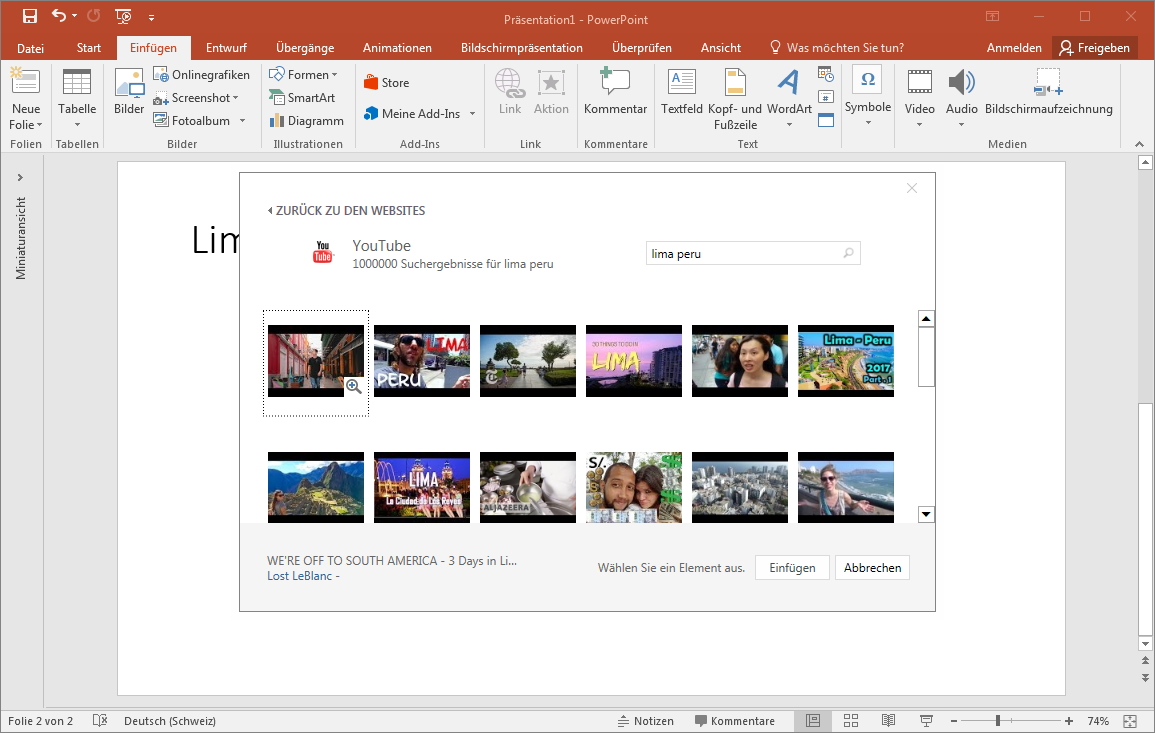
Über Einfügen > Video > Onlinevideo... kann man direkt Videos auf Youtube suchen oder einen «Einbett-Code» einfügen. Anschliessend wird der Youtube-Clip als Element eingefügt und kann platziert werden. Der Clip spielt natürlich nur, wenn der Computer mit dem Internet verbunden ist und der verlinkte Youtube-Beitrag nicht entfernt wurde. Also unbedingt kurz vor der Präsentation nochmals überprüfen!

Alternativ können Youtube-Videos auch heruntergeladen werden. Dazu existieren diverse Tools und Programme. Am besten nach «youtube download video (opens new window)» googeln.
# Video bearbeiten
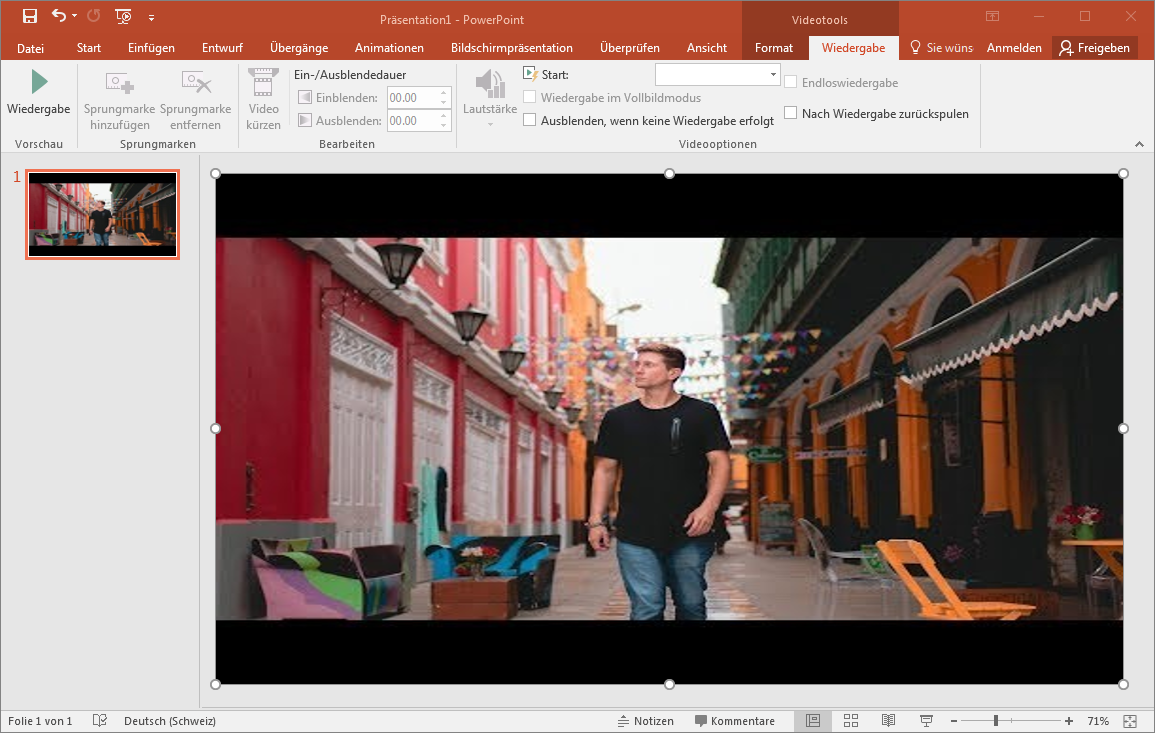
Wählt man ein eingefügtes Video-Element an, erscheint oben eine neue Menuband-Kategorie: Videotools. Unter Format kann das Aussehen des Clips verändert werden und unter Wiedergabe können Start- und Endposition gesetzt und z.B. die Lautstärke geändert werden.

# Master
Wie kann ich ein eigenes Design für meine Präsentation erstellen?
# Die Idee des Folienmasters
Die Folienmaster-Ansicht ermöglicht es dir, Vorlage-Folien mit dem Design einer Präsentation selber zu erstellen resp. zu verändern. Dies spart – analog zu den Formatvorlagen in der Textverarbeitung – Zeit und ermöglicht ein einheitliches Design, ohne dass bestehende Folien kopiert oder von Hand angepasst werden müssen.
# Folienmaster anzeigen
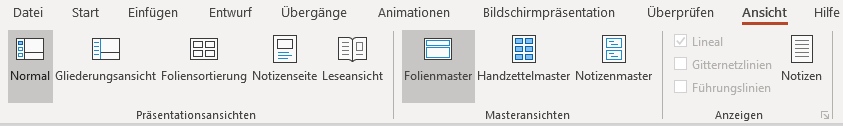
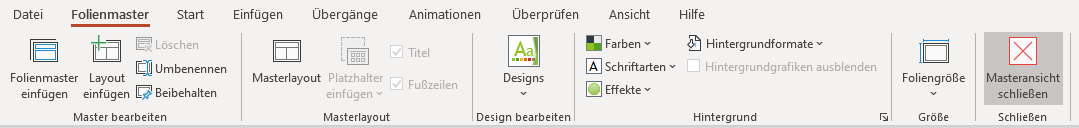
Den Folienmaster findest du unter Ansicht > Folienmaster.

Um den Folienmaster zu schliessen und zur normalen Ansicht zurückzukehren, navigierst du zum Ribbon Folienmaster und wählst Masteransicht schliessen.

# Der Master und die verschiedenen Layoutvorlagen
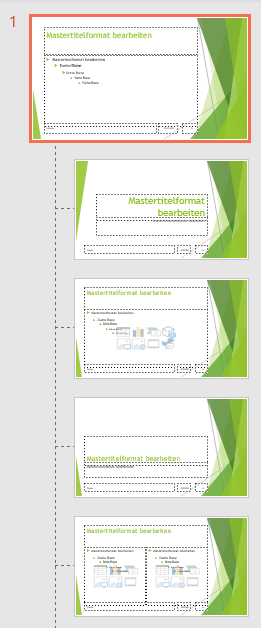
Für jedes Folienlayout (z.B. Titelfolie, Aufzählung, Zwei Inhalte, …) existiert in der linken Spalte eine eigene Vorlage.

!!! Wichtig zu wissen: Ganz zu oberst gibt es eine übergeordnete Vorlage, den sogenannten Master. Er wird etwas grösser dargestellt als die Layoutvorlagen. Alle hier vorgenommenen Einstellungen wirken sich sofort auf sämtliche untergeordneten Layoutvorlagen aus. Die meisten Änderungen sollten also am Master vorgenommen werden (Schriftart, -grösse, -farbe, Hintergrund, Logo, …).
# Master anpassen
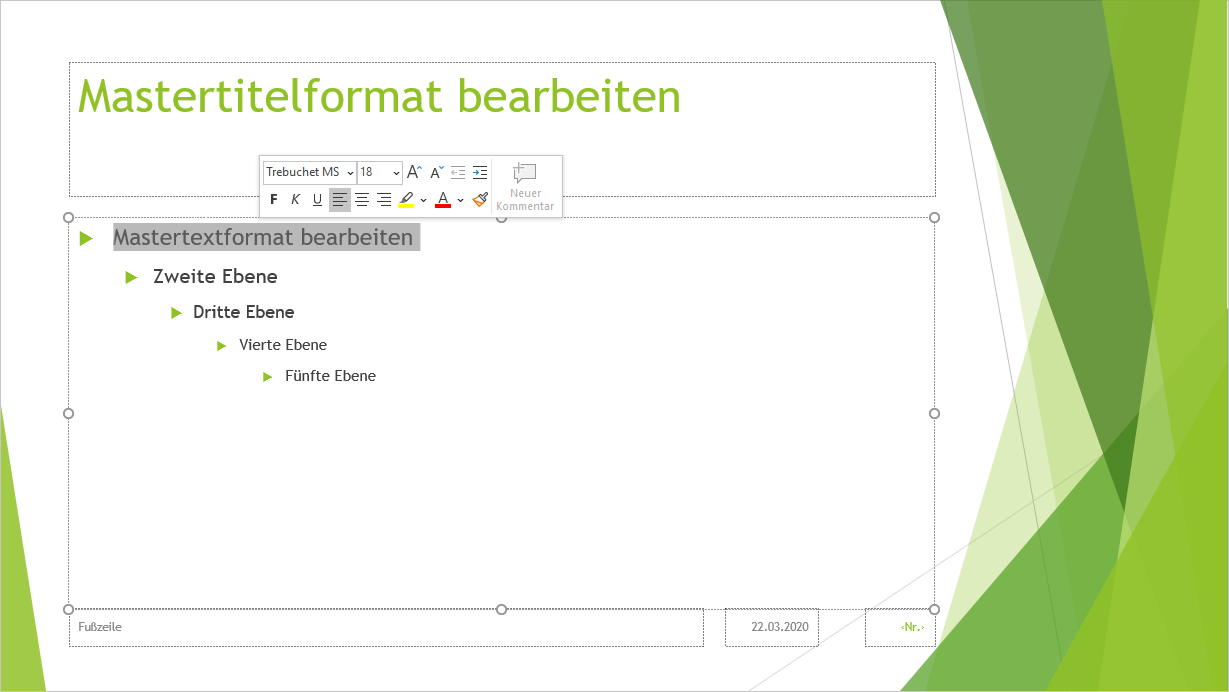
Wie oben erwähnt, lohnt es sich, zuerst den übergeordneten Master anzupassen und nur noch die Details der verschiedenen Ausprägungen in den untergeordneten Layoutvorlagen anzupassen.
Beispielsweise kannst du bei Aufzählungen die Schrift gezielt für jede Ebene anpassen:

# Layoutvorlagen hinzufügen/löschen
Gehst du von einer leeren Präsentation aus, gibt es für viele verschiedene Layoutvorlagen. Falls du gewisse spezielle Layouts nicht brauchst, kannst du diese in der Masteransicht löschen (Rechtsklick auf das Layout > Layout löschen). Der übergeordnete Master sowie Master für das Layout für die Titelfolie können nicht gelöscht werden.
Ebenso kannst du Layoutvorlagen hinzufügen, indem du bei den existierenden Layouts wie folgt vorgehst: Rechtsklick > Layout einfügen oder Layout duplizieren
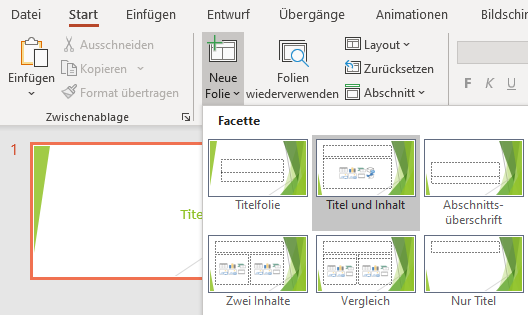
# Folienlayout wählen
Zurück in der normalen Ansicht kannst du neue Folien mit einem bestimmten Layout wie folgt hinzufügen: Start > Neue Folie > gewünschtes Layout

# Auswirkungen auf die Folien
Alle im Folienmaster vorgenommenen Änderungen wirken sich sofort auf sämtliche existierenden und neuen Folien aus. Ausnahme: Wenn du die in der Masteransicht angepasste Eigenschaft auf einer Folie bereits manuell geändert hast.
Du kannst eine Folie jederzeit wieder auf die Einstellungen gemäss Layoutvorlage zurücksetzen, in dem du Start > zurücksetzen anklickst: