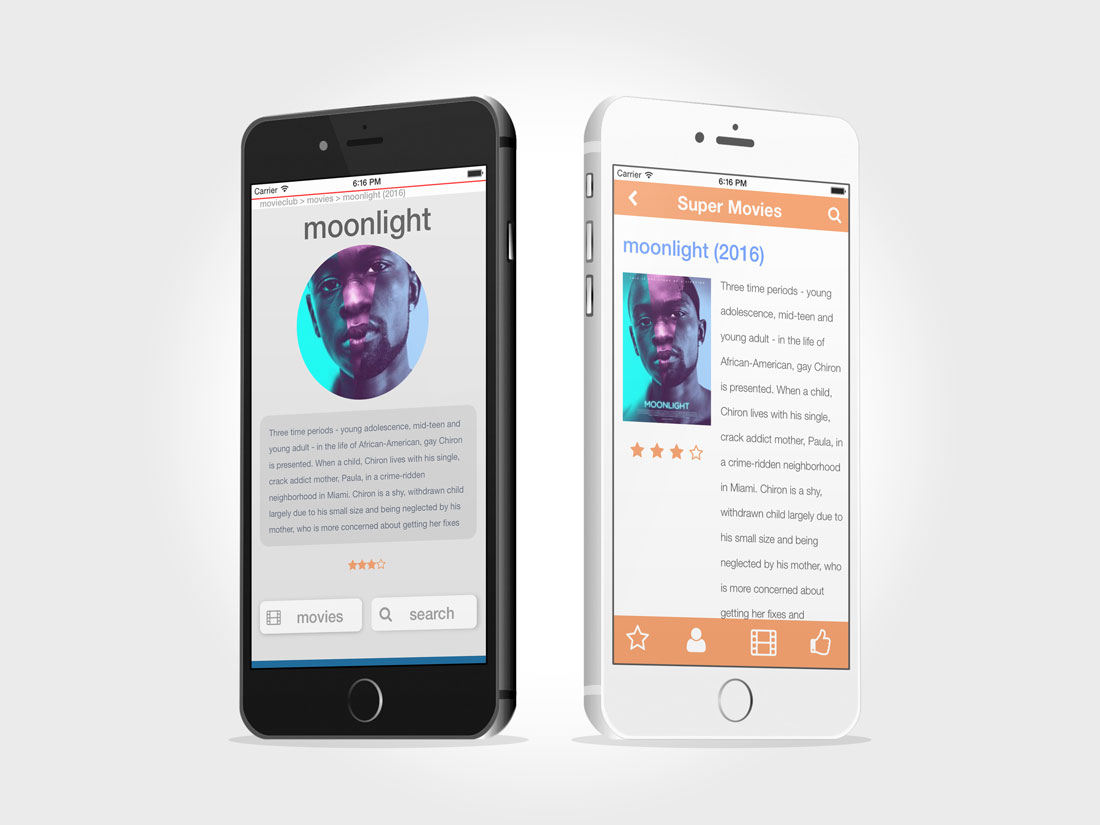
Einige gängige UI-Komponenten mit HTML- und CSS-Code als Beispiel.
Hinweis
Sämtliche Icons in den Beispielen stammen von Font Awesome 4 (als SVG von https://github.com/encharm/Font-Awesome-SVG-PNG heruntergeladen)

Toolbars
Leiste oben (Navbar) oder unten (Tabbar) am Bildschirm, beinhaltet Navigations-Elemente
Navbar
Obere Navigation mit Zurück-Links, Webapp-Titel und Suchlink

<nav id="top-bar">
<button onclick="window.history.back()" class="link link-back"></button>
SuperMovies
<a href="/search" class="link link-search"></a>
</nav>#top-bar {
background-color:#ffc800;
height: 2.5rem;
top:0;
width:100%;
color:white;
font-size: 1.5rem;
text-align: center;
padding-top:0.5rem;
}
#top-bar .link {
display: block;
width: 2rem;
height: 2rem;
background-size:2rem;
background-repeat:no-repeat;
}
#top-bar .link-back {
float:left;
margin-left:1rem;
background-image: url("/static/icon-chevron-left.svg");
}
#top-bar .link-search {
float:right;
margin-right:1rem;
background-image: url("/static/icon-search.svg");
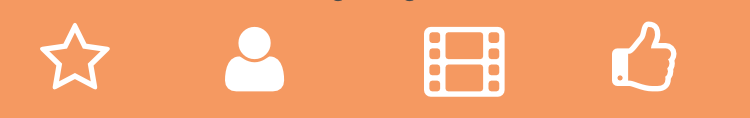
}Tabbar
Untere Navigation mit vier Icon-Links

<nav id="tab-bar">
<a href="rate.html" class="icon icon-star-o"></a>
<a href="actor.html" class="icon icon-user"></a>
<a href="likes.html" class="icon icon-thumbs-up"></a>
<a href="movies.html" class="icon icon-film"></a>
</nav>#tab-bar {
background-color:#ffc800;
height: 3rem;
bottom:0;
width:100%;
color:white;
padding:0;
margin:0;
display: flex;
}
#tab-bar .icon {
text-align: center;
flex-basis: 25%;
text-decoration:none;
color:white;
background-position: center center;
background-size:2rem;
background-repeat:no-repeat;
}
#tab-bar .icon-star-o {
background-image: url("icon-star-o.svg");
}
#tab-bar .icon-user {
background-image: url("icon-user.svg");
}
#tab-bar .icon-film {
background-image: url("icon-film.svg");
}
#tab-bar .icon-thumbs-up {
background-image: url("icon-thumbs-up.svg");
}Buttons
einfache Buttons mit CSS
Damit diese Buttons auch wie Buttons aussehen, können wir eine Regel für alle Elemente der css-Klasse btn definieren
<a href="/search" class="btn">Zur Suche</a>
<button type="submit" class="btn">abschicken</button>.btn {
border: 1px solid grey;
border-radius: 4px;
background-color: #f2f2f2;
color: black;
padding: 5px 12px 5px 12px;
font-size: 12px;
}
.btn:hover {
background-color: #cccccc;
color: black;
}Buttons mit Icons
Zwei Buttons mit Icon und Text

<a href="movies.html" class="btn btn-icon btn-movies">movies</a>
<a href="search.html" class="btn btn-icon btn-search">search</a>.btn {
font-size: 1.4rem;
display: inline-block;
padding: 0.6rem 1.2rem 0.6rem 1.2rem;
margin:0.5rem;
text-decoration: none;
color: grey;
border-radius: 0.5rem;
box-shadow: 0.1rem 0.1rem 0.4rem grey;
}
.btn:hover {
box-shadow: 0rem 0rem 0.4rem grey;
transform: translate(1px, 1px);
}
.btn-icon {
padding-left:3rem;
background-size:1.5rem;
background-repeat:no-repeat;
background-position: 0.6rem center;
}
.btn-movie {
background-image: url("/static/icon-film-grey.svg");
}
.btn-search {
background-image: url("/static/icon-search-grey.svg");
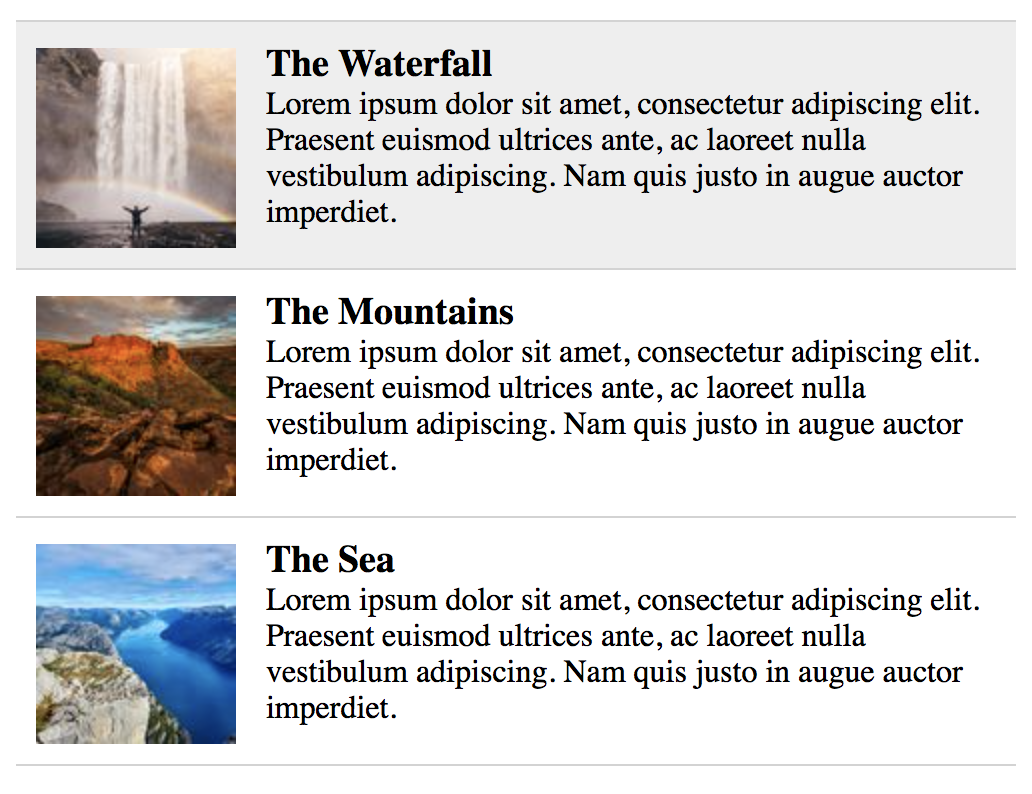
}Listen
Listen können auch zur Navigation und zur Darstellung weiterer Information verwendet werden. Die folgende Liste beinhaltet drei Elemente, je mit Bild, Titel und Beschreibung. Zudem sind die Elemente anklickbar.

<div>
<ul>
<li><a href="image1">
<img src="https://picsum.photos/100/?image=1035">
<h3>The Waterfall</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet.</p>
</a></li>
<li><a href="image2">
<img src="https://picsum.photos/100/100/?image=1016">
<h3>The Mountains</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet.</p>
</a></li>
<li><a href="image3">
<img src="https://picsum.photos/100/100/?image=1015">
<h3>The Sea</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent euismod ultrices ante, ac laoreet nulla vestibulum adipiscing. Nam quis justo in augue auctor imperdiet.</p>
</a></li>
</ul>
</div>div {
margin: 20px;
}
ul {
list-style-type: none;
width: 500px;
}
li a {
text-decoration: none;
color: black;
}
li img {
float: left;
margin: 3px 15px 0 0;
width: 100px;
}
li:first-child {
border-top: 1px solid lightgrey;
}
li {
padding: 10px;
overflow: auto;
border-bottom: 1px solid lightgrey;
}
li:hover {
background: #eee;
cursor: pointer;
}