Pygame Zero ist ein Pyhton-Modul womit man relativ einfach grafische Programme schreiben kann. Pygame Zero hilft beim Erstellen eines Fensters und bietet mehrere Möglichkeiten um Bilder und Grafiken darzustellen, zu animieren und auch zu steuern.
Achtung
Pygame Zero-Programme verwenden neben dem Python-Skript Medien-Dateien wie Bilder und Sounds. Diese müssen von Pygame Zero gefunden werden können. Dies wird durch eine vorgegebene Ordnerstruktur erreicht:
pygame-zero/
├── sounds/
│ └── click.mp3
├── images/
│ ├── alien.png
│ └── alien_hurt.png
└── game.py
Aufgabe «Ordner-Struktur erstellen»
- gehe in deinen Informatik-Ordner
- erstelle dort einen Unterordner
pygame-zerofür alle Pygame Zero-Skripte - öffne den neu-erstellten Ordner
- erstelle darin die Unterordner
imagesundsoundsfür verwendete Medien-Dateien
Speichere in Zukunft alle Pygame-Zero-Skripte und die verwendeten Medien-Dateien in den oben erstellten Ordnern!
# Vorbereitung
Damit man Pygame Zero verwenden kann, muss man zuerst das Package pgzero installieren, dann kann man im Skript das Modul verwenden (import pgzrun) und ganz am Schluss dann mit pgzrun.go() alles starten:
import pgzrun
pgzrun.go()
2
3
Alles andere kommt also zwischen die beiden oben stehenden Zeilen.
Aufgabe «Package installieren»
- öffne Thonny und installiere das Package
pgzero - teste ob es funktioniert, indem du das obenstehende Zwei-Zeilen-Programm ausführst
# Fenstereinstellungen
Nun können wir sehr einfach ein Fenster erstellen: Dazu definieren wir zwei Ganze Zahlen als Konstanten mit den Namen WIDTH und HEIGHT.
WIDTH = 200
HEIGHT = 200
2
Diese werden beim Start von Pygame Zero gelesen und für die Dimensionen des Fensters verwendet. Wenn wir das Programm starten, sehen wir ein kleines schwarzes quadratisches Fenster.
Optional können wir einen dritten Wert TITLE definieren. Hier müssen wir Text eingeben, gekennzeichnet durch Anführungszeichen. Pygame Zero verwendet diesen Wert um das Fenster zu beschriften:
TITLE = "Erstes Programm"
Aufgabe «Fenstereinstellungen»
Baue Fenstergrösse und Fenstertitel in dein Programm ein.
# Actor hinzufügen
Nun wollen wir etwas darin anzeigen. Wir wollen einen sogenannten Actor einbauen. Wie der Name es sagt – ein Schauspieler. Beim Actor handelt es isch sozusagen um eine Spielfigur, die wir dann verschieben und verwenden können. Der Actor wird mit Hilfe einer Bilddatei dargestellt.
Aufgabe «Bilder»
Zuerst müssen wir aber die beiden Bilder an der richtigen Stelle abspeichern:
- gehe in den Ordner wo dein Python-Skript liegt
- erstelle einen Unterordner images
- speichere die beiden pinken Alien-Bilder dort drin ab


Wir hängen unterhalb den folgenden Code an:
zorg = Actor('alien')
zorg.x = 100
zorg.y = 100
2
3
Damit haben wir einen sogenannten Actor definiert:
- Zeile 1
- Erstellt einen
Actoraus dem Bild alien.png (muss im Unterordner images liegen) und weist dem neuenActorden Namenzorgzu, damit wir ihn später wieder ansprechen können. - Zeile 2 und 3
- Da
zorgeinActorist, hat er auch eine Position. Wir setzen seine Koordinaten auf die Mitte des Fensters.
# Spiel zeichnen
Wenn wir das Programm starten, ändert sich aber nichts – das Fenster bleibt immer noch schwarz. Dies ist deshalb so, weil Pygame Zero zum Zeichnen des Fensterinhaltes ein spezielles Unterprogramm aufruft, nämlich draw(). Dieses Unterprogramm muss sämtlichen Fensterinhalt zeichnen und von uns definiert werden. Wir fügen das folgende Unterprogramm unten an unseren Code an:
def draw():
screen.clear()
zorg.draw()
2
3
- Zeile 1
- Mit
defgeben wir an, dass wir ein Unterprogramm definieren wollen. drawsoll der Name des Unterprogramms sein. Sonst kann Pygame Zero das Unterprogramm gar nicht aufrufen- mit der Klammer
()wird gesagt dass der Namedrawfür ein Unterprogramm steht und mit dem Doppelpunkt:wird der Inhalt des Unterprogramms eingeleitet - Zeile 2
- löscht den Fensterinhalt komplett
- (ist eingerückt und gehört deshalb zum Inhalt des Unterprogramms)
- Zeile 3
- zeichnet unseren
Actor - (ist eingerückt und gehört deshalb zum Inhalt des Unterprogramms)
Aufgabe «Actor»
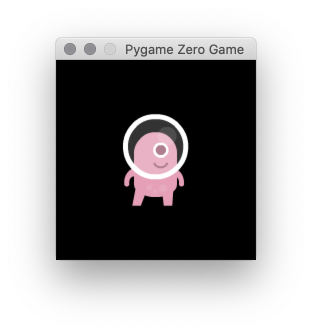
Baue den Actor in dein Programm ein und teste das Programm. Das Programm sollte wie folgt aussehen:

Lösung «Actor»
"""
Autor: S. Forster
Datum: 22.11.2020
Beschreibung: einfaches Pygame Zero Programm
"""
import pgzrun
TITLE = "Erstes Programm"
WIDTH = 200
HEIGHT = 200
zorg = Actor('alien')
zorg.x = 100
zorg.y = 100
def draw():
screen.clear()
zorg.draw()
pgzrun.go()
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Aufgabe «Änderungen»
Versuche die folgenden Änderungen am Programm vorzunehmen:
- Vergrössere das Pygame Zero-Fenster, so dass es einigermassen den Bildschirm füllt.
- Füge ein weiteres «Alien» hinzu. Gib ihm aber einen anderen Namen und natürlich andere Koordinaten!
Hier findest du weitere Aliens in verschiedenen Farben und etwas kleinerem Format:





Zusatzaufgabe «dritter Actor»
Füge einen dritten Actor hinzu. Suche dazu ein passendes Bild, z.B. von https://www.kenney.nl/assets?q=2d (opens new window).
Das Bild muss im PNG-Format vorhanden sein und in den images-Unterordner relativ zum Python-Skript abgespeichert werden.
Zusatzaufgabe «Hintergrund»
Versuche einen Hintergrund zu zeichnen. Schau dir dazu die Unterprogramme von screen an.
(z.B. ein Himmel, farbige Planeten und ein Boden)
# Der Actor (API)
Zusammenfassung von: https://pygame-zero.readthedocs.io/en/stable/builtins.html#actors (opens new window)
# Position
Ein Actor kann beliebig positioniert werden. Wir können bei den folgenden Eigenschaften die Koordinaten setzen.
# x-Koordinaten
actor.x = 100
actor.left = 30
actor.right = 290
2
3
# y-Koordinaten
actor.y = 400
actor.top = 30
actor.bottom = 290
2
3
# Koordinaten-Paar
pos = (100, 20)
actor.topleft = pos
actor.topright = pos
actor.bottomleft = pos
actor.bottomright = pos
actor.midtop = pos
actor.midleft = pos
actor.midright = pos
actor.midbottom = pos
actor.center = pos
2
3
4
5
6
7
8
9
10
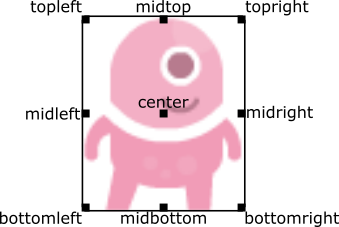
Die Positionierungspunkte sind im folgenden Bild benannt:

# Grafik
Man kann die Grafik des Actors auch wechseln und damit z.B. anzeigen dass der Spieler verletzt wurde:
actor.image = "alien_hurt"
# Rotation
Man kann die Grafik des Actors auch drehen. Standardmässig ist die Richtung 0°, also gegen Rechts. Man kann den Actor also z.B. 90° nach oben drehen:
actor.angle = 90
# Unterprogramme
target ist ein anderer Actor oder eine Koordinate (x,y)
# Actor.distance_to(target)
Liefert die Distanz von Actor zu target
# Actor.angle_to(target)
Liefert den Winkel von Actor zu target
# Farben definieren
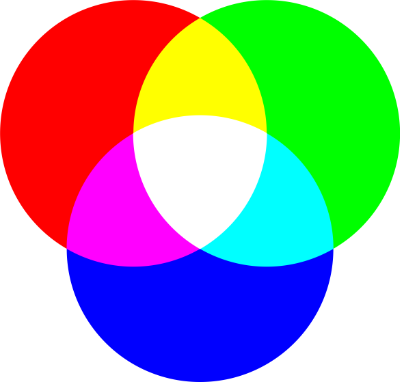
Farben müssen in Pygame Zero selbst gemischt werden. Dabei werden die 3 Grundfarben Rot, Grün und Blau des additiven Farbmodells in Anteilen von 0-255 gemischt.

Das Ganze wird als Tripel (Folge von 3 Zahlen) geschrieben. Die erste Zahl bestimmt den Rot-, die Zweite den Grün- und die Dritte den Blau-Anteil. Am Besten definiert man die Farben gleich zu Beginn des Programms als Konstante und gibt ihnen einen aussagekräftigen Namen:
WHITE = (255,255,255)
BLACK = (255,255,255)
ORANGE = (255,165,0)
MINT_CREAM = (245,255,250)
2
3
4
Online findet man diverse Tools, wo man Farben interaktiv mischen kann und die RGB-Werte als Ergebnis mit Copy & Paste in den Code übernehmen kann.
z.B. https://www.rapidtables.com/web/color/RGB_Color.html (opens new window)
Eine Farbe wird in den folgenden Aufrufen als (r, g, b) dargestellt.
# Der Screen (API)
Zusammenfassung von: https://pygame-zero.readthedocs.io/en/stable/builtins.html#screen (opens new window)
# clear()
Setzt alles auf Schwarz
screen.clear()
# fill((r, g, b))
Füllt alles mit der Farbe (r, g, b)
screen.fill(MINT_CREAM)
# draw.line(start, end, (r, g, b))
Zeichnet eine Linie vom Start-Punkt zum Endpunkt
screen.draw.line((200, 100), (400, 12), BLACK)
# draw.circle(pos, radius, (r, g, b))
Zeichnet einen Kreis.
screen.draw.circle((200, 100), 60, BLACK)
# draw.filled_circle(pos, radius, (r, g, b))
Zeichnet einen gefüllten Kreis
screen.draw.filled_circle((200, 100), 60, ORANGE)
# draw.rect(rect, (r, g, b))
Zeichnet ein Rechteck. Die Dimensionen müssen als Rect definiert werden.
BOX = Rect((20, 20), (100, 100))
screen.draw.rect(BOX, BLACK)
2
# draw.filled_rect(rect, (r, g, b))
Zeichnet ein gefülltes Rechteck. Die Dimensionen müssen als Rect definiert werden.
screen.draw.rect(Rect((20, 20), (100, 100)), ORANGE)
# draw.text(text, pos, color=(r, g, b))
Zeichnet Text
screen.draw.text("hello pygame zero", (150, 10), color=BLACK)
Weiteres zu Text: https://pygame-zero.readthedocs.io/en/stable/ptext.html (opens new window)