Damit man Pygame Zero verwenden kann, muss der Modus vom Mu-Editor entsprechend umgestellt werden.
# erstes grafisches Programm
Nun können wir sehr einfach ein Fenster erstellen: Dazu definieren wir zwei Ganze Zahlen als Konstanten mit den Namen WIDTH und HEIGHT.
WIDTH = 200
HEIGHT = 200
2
Diese werden beim Start von Pygame Zero gelesen und für die Dimensionen des Fensters verwendet. Wenn wir das Programm starten, sehen wir ein kleines schwarzes quadratisches Fenster.
Optional können wir einen dritten Wert TITLE definieren. Hier müssen wir Text eingeben, gekennzeichnet durch Anführungszeichen. Pygame Zero verwendet diesen Wert um das Fenster zu beschriften:
TITLE = "Erstes Programm"
Nun wollen wir etwas darin anzeigen. Wir hängen unterhalb den folgenden Code an:
zorg = Actor('alien')
zorg.x = 100
zorg.y = 100
2
3
Damit haben wir einen sogenannten Actor definiert:
- Zeile 1
- Erstellt einen
Actoraus dem Bild alien.png (muss im Unterordner images liegen) und weist dem neuenActorden Namenzorgzu, damit wir ihn später wieder ansprechen können. - Zeile 2 und 3
- Da
zorgeinActorist, hat er auch eine Position. Wir setzen seine Koordinaten auf die Mitte des Fensters.
Wenn wir das Programm starten, ändert sich aber nichts – das Fenster bleibt immer noch schwarz. Dies ist deshalb so, weil Pygame Zero zum Zeichnen des Fensterinhaltes eine spezielle Funktion aufruft, nämlich draw(). Diese Funktion muss sämtlichen Fensterinhalt zeichnen und von uns definiert werden. Wir fügen die folgende Funktion unten an unseren Code an:
def draw():
screen.clear()
zorg.draw()
2
3
- Zeile 1
- Mit
defgeben wir an, dass wir eine Funktion definieren wollen. drawsoll der Name der Funktion sein. Sonst kann Pygame Zero die Funktion gar nicht aufrufen- mit der Klammer
()wird gesagt dass der Namedrawfür eine Funktion steht und mit dem Doppelpunkt:wird der Inhalt der Funktion eingeleitet - Zeile 2
- löscht den Fensterinhalt komplett
- (ist eingerückt und gehört deshalb zum Inhalt der Funktion)
- Zeile 3
- zeichnet unseren
Actor - (ist eingerückt und gehört deshalb zum Inhalt der Funktion)
Wenn wir nun das Programm starten, sollte das folgende Fenster erscheinen:

Das vollständige Programm sieht wie folgt aus:
"""
Autor: S. Forster
Datum: 22.11.2019
Beschreibung: einfaches Pygame Zero Programm
"""
TITLE = "Erstes Programm"
WIDTH = 200
HEIGHT = 200
zorg = Actor('alien')
zorg.x = 100
zorg.y = 100
def draw():
screen.clear()
zorg.draw()
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
Aufgabe
Stelle den Modus vom Mu-Editor auf «Pygame Zero», übernimm das obenstehende Programm und starte es.
Aufgabe
Versuche die folgenden Änderungen am Programm vorzunehmen:
- Vergrössere das Pygame Zero-Fenster, so dass es einigermassen den Bildschirm füllt.
- Füge ein weiteres «Alien» hinzu. Gib ihm aber einen anderen Namen und natürlich andere Koordinaten!
Aufgabe
Füge einen dritten Actor hinzu. Suche dazu ein passendes Bild, z.B. von https://www.kenney.nl/assets?q=2d (opens new window).
Das Bild sollte im PNG-Format vorhanden sein und in den images-Unterordner relativ zum Python-Skript abgespeichert werden.
Aufgabe
Versuche einen Hintergrund zu Zeichnen. Schau dir dazu die Funktionen von screen an.
# Der Screen
Zusammenfassung von: https://pygame-zero.readthedocs.io/en/stable/builtins.html#screen (opens new window)
# clear()
Setzt alles auf Schwarz
screen.clear()
# fill((r, g, b))
Füllt alles mit der Farbe (r, g, b)
screen.fill(MINT_CREAM)
# draw.line(start, end, (r, g, b))
Zeichnet eine Linie vom Start-Punkt zum Endpunkt
screen.draw.line((200, 100), (400, 12), BLACK)
# draw.circle(pos, radius, (r, g, b))
Zeichnet einen Kreis.
screen.draw.circle((200, 100), 60, BLACK)
# draw.filled_circle(pos, radius, (r, g, b))
Zeichnet einen gefüllten Kreis
screen.draw.filled_circle((200, 100), 60, ORANGE)
# draw.rect(rect, (r, g, b))
Zeichnet ein Rechteck. Die Dimensionen müssen als Rect definiert werden.
BOX = Rect((20, 20), (100, 100))
screen.draw.rect(BOX, BLACK)
2
# draw.filled_rect(rect, (r, g, b))
Zeichnet ein gefülltes Rechteck. Die Dimensionen müssen als Rect definiert werden.
screen.draw.rect(Rect((20, 20), (100, 100)), ORANGE)
# draw.text(text, pos, color=(r, g, b))
Zeichnet Text
screen.draw.text("hello pygame zero", (150, 10), color=BLACK)
Weiteres zu Text: https://pygame-zero.readthedocs.io/en/stable/ptext.html (opens new window)
# Der Actor
Zusammenfassung von: https://pygame-zero.readthedocs.io/en/stable/builtins.html#actors (opens new window)
# Position
Ein Actor kann beliebig positioniert werden. Wir können bei den folgenden Eigenschaften die Koordinaten setzen.
# x-Koordinaten
actor.x = 100
actor.left = 30
actor.right = 290
2
3
# y-Koordinaten
actor.y = 400
actor.top = 30
actor.bottom = 290
2
3
# Koordinaten-Paar
pos = (100, 20)
actor.topleft = pos
actor.topright = pos
actor.bottomleft = pos
actor.bottomright = pos
actor.midtop = pos
actor.midleft = pos
actor.midright = pos
actor.midbottom = pos
actor.center = pos
2
3
4
5
6
7
8
9
10
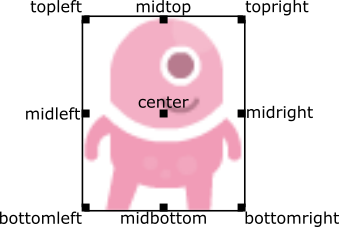
Die Positionierungspunkte sind im folgenden Bild benannt:

# Aussehen
# Bild
Man kann das Bild des Actors auch ändern und damit z.B. anzeigen dass der Spieler verletzt wurde:
actor.image = "alien_hurt"
# Rotation
Man kann das Bild des Actors auch drehen. Standardmässig ist die Richtung 0°, also gegen Rechts. Man kann den Actor also z.B. 90° nach oben drehen:
actor.angle = 90
# Unterprogramme
target ist ein anderer Actor oder eine Koordinate (x,y)
# Actor.distance_to(target)
Liefert die Distanz von Actor zu target
# Actor.angle_to(target)
Liefert den Winkel von Actor zu target
# Farben
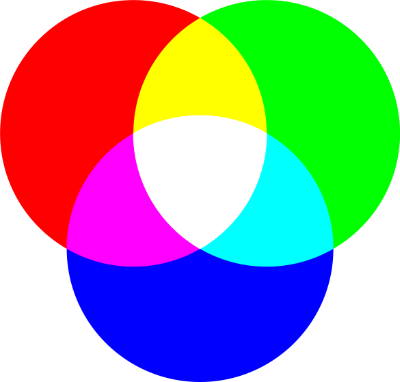
Farben kann man in Pygame Zero selbst gemischt werden. Dabei werden die 3 Grundfarben Rot, Grün und Blau des additiven Farbmodells in Anteilen von 0-255 gemischt.

Das Ganze wird als Tripel (Folge von 3 Zahlen) geschrieben. Die erste Zahl bestimmt den Rot-, die Zweite den Grün- und die Dritte den Blau-Anteil. Am Besten definiert man die Farben gleich zu Beginn des Programms als Konstante und gibt ihnen einen aussagekräftigen Namen:
WHITE = (255,255,255)
BLACK = (255,255,255)
ORANGE = (255,165,0)
MINT_CREAM = (245,255,250)
2
3
4
Online findet man diverse Tools wo man Farben interaktiv mischen kann und die RGB-Werte als Ergebnis mit Copy&Paste in den Code übernehmen kann.
z.B. https://www.rapidtables.com/web/color/RGB_Color.html (opens new window)
Eine Farbe wird in den folgenden Aufrufen als (r, g, b) dargestellt.