# Pixel vs. Vektor
Bei der elektronischen Darstellung und Speicherung von Bildern und Grafiken wird grundsätzlich zwischen Pixel- und Vektorgrafiken unterschieden.

# Pixelgrafiken
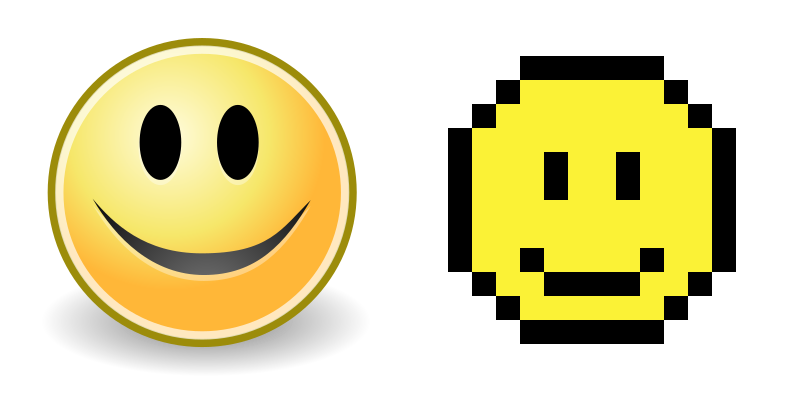
Bei Pixelgrafiken wird die Bildfläche in ein Raster aus kleinen Quadraten unterteilt. Jedem Quadrat wird mit einer einzigen Farbe gefüllt. Diese Quadrate heissen Pixel.
Diese Methode eignet sich besonders für die Darstellung von Fotografien. Ausserdem basieren moderne Bildschirme und Drucker auf der Darstellung mit Hilfe von Pixeln.
Da für jedes Pixel ein Farbwert gespeichert werden muss, ist der Platzbedarf von Pixelgrafiken eher gross. Wenn sich die Grösse des Bildes verdoppelt, vervierfacht sich der Platzbedarf.
Da Pixelgrafiken viel Speicherplatz beanspruchen, werden verschiedene Komprimierungstechniken eingesetzt, um den Platzbedarf zu reduzieren.
# Vektorgrafiken
Bei einer Vektorgrafik wird das darzustellende Bild aus geometrischen Objekten wie Linien, Kreise oder Rechtecken zusammengesetzt. Die einzelnen Objekte können einfarbig sein oder einen Farbverlauf haben, sowie teilweise transparent sein.
Vektorgrafiken haben zwei grosse Vorteile gegenüber Pixelgrafiken. Erstens benötigen sie normalerweise deutlich weniger Speicherplatz als eine entsprechende Pixelgrafik, da mit einem Objekt die Farbe von vielen Pixeln festgelegt wird.
Zweitens können Vektorgrafiken ohne Qualitätseinbusse beliebig vergrössert und verkleinert werden.
Vektorgrafiken werden deshalb insbesondere für folgende Anwendungen eingesetzt:
- Strassen- und Landkarten
- Logos
- Illustrationen
- Symbole, Icons
# Farben
# Farbkanäle
Für die digitale Verarbeitung müssen Farben in Zahlen umgewandelt werden. Das geschieht, indem die Farben in verschiedene Komponenten, sogenannte Farbkanäle aufgeteilt werden. Pro Pixel kann so die Intensität je Farbkanal als Prozentwert bestimmt werden.
Die zwei wichtigsten Ansätze, wie diese Aufteilung in verschiedene Kanäle erfolgt, werden unten vorgestellt.
# RGB-Farbmodell
Das RGB-Farbmodell basiert auf der Funktionsweise des menschlichen Auges. Dieses nimmt Farben mit Hilfe von drei Arten von sogenannten Zäpfchen wahr, die für Licht unterschiedlicher Wellenlängen empfindlich sind. So werden vom Menschen die Grundfarben Rot, Grün und Blau wahrgenommen.
Diese Eigenschaft des Auges wird bei der additiven Farbdarstellung ausgenutzt, indem sich überlagernde Lichtquellen in den drei Grundfarben Rot, Grün und Blau verwendet werden. Durch die Regulierung der Helligkeit der einzelnen Lichtquellen können sämtliche Farben erzeugt werden.

Im entsprechenden RGB-Farbsystem wird eine Farbe definiert, indem der jeweilige Rot-, Grün- und Blauanteil als Prozentwert angegeben wird. Beispielsweise wird Gelb als (100%, 100%, 0%) definiert.
Dieses Farbmodell kommt überall dort zum Einsatz, wo Licht verwendet wird, um ein Bild zu erzeugen, insbesondere bei Bildschirmen und Videoprojektoren («Beamer»).
# CMYK-Farbmodell
Das CMYK-Farbmodell basiert auf der Weise, wie Gegenstände farbig erscheinen. Ein Gegenstand wird üblicherweise mit weissem Licht, also Licht verschiedener Wellenlängen (Rot, Grün und Blau) angestrahlt. Beispielsweise erscheint ein gelber Gegenstand deshalb in dieser Farbe, weil er blaues Licht absorbiert und rotes und grünes Licht reflektiert.
Bei der subtraktiven Farbdarstellung werden auf weissem Material die drei Grundfarben Cyan, Magenta (Fuchsia) und Yellow (Gelb) verwendet, welche rotes, grünes bzw. blaues Licht absorbieren. Zusätzlich wird schwarze Farbe (Key-Kanal) verwendet, welche alles Licht absorbiert.

Dieses Farbmodell kommt beim Drucken zum Einsatz.
# Farbtiefe
Die Anzahl Bits, welche pro Pixel für die Speicherung der Farbe verwendet werden, wird Farbtiefe genannt. Damit wird festgelegt, wie viele unteschiedliche Abstufungen pro Farbkanal dargestellt werden können. Beim RGB-Farbmodell wird üblicherweise eine Farbtiefe von 24 Bit verwendet. Dies ergibt pro Farbkanal acht Bit, also ein Byte. Somit können 256×256×256 = 16.7 Millionen unterschiedliche Farben dargestellt werden.
# Grafikformate
# Vektorgrafiken
Für Vektorgrafiken gibt es das Standardformat Scalable Vector Graphics (SVG) mit der gleichnamingen Dateiendung. Alle modernen Browser können SVG-Dateien anzeigen. Das ältere Format Encapsulated PostScript (EPS) und das immer noch weit verbreitete Portable Document Format (PDF)
| Dateiendung | Beschreibung |
|---|---|
.eps | meist zum Drucken, kann auch Pixelgrafiken enthalten |
.pdf | kann neben ganz vielem auch Vektorgrafiken enthalten |
.svg | Standardformat, geeignet für Browser |
# Pixelgrafiken
| Dateiendung | Eigenschaften |
|---|---|
.bmp | verlustfrei, Transparenz, etwas veraltet, keine Kompression |
.gif | verlustfrei, Transparenz, Animation, maximal 256 Farben |
.jpg | verlustbehaftet, keine Transparenz |
.png | verlustfrei, Transparenz |
.tiff | verlustfrei, Transparenz, CMYK-Farbmodell, zum Drucken geeignet |
# Programme
Grafik-Programme lassen sich grob in 3 Nischen unterteilen:
- Platzhirsche
- z.B. die Adobe-Produkte
- werden von vielen Profis eingesetzt
- bieten viel
- kosten viel
- OpenSource
- z.B. GIMP oder Inkscape
- bieten streckenweise den Platzhirschen die Stirn
- sind teilweise etwas gewöhnungsbedürftig in der Bedienung
- Newcomers
- z.B. die Affinity-Programme
- werben um die Gunst der Normalbenutzer
- gute Funktionen
- nicht zu kompliziert
- nicht zu teuer
# Vektorgrafiken
SVG-Dateien können mit dem frei verfügbaren Programm Inkscape (opens new window) bearbeitet werden. Mit Inkscape können auch Vektorgrafiken in Pixelgrafiken konvertiert werden. Es exisiteren auch immer mehr SVG-Webapps, also Webseiten wo man direkt SVG-Grafiken bearbeiten kann.
Weit verbreitet sind auch Adobe Illustrator-Dateien mit der Dateiendung .ai, welche aber mit frei verfügbaren Programmen nicht geöffnet und bearbeitet werden können.
Affinity liefert mit dem Designer ein Programm, womit sowohl SVG-Grafiken, also auch Adobe Illustrator-Dateien bearbeitet werden können. Affinity Designer selbst speichert die Dateien im eigenen Format mit der Dateiendung .afdesign.
# Pixelgrafiken
Pixelgrafiken können mit den profesionellen Bildbearbeitungsprogrammen Adobe Photoshop oder GIMP (opens new window) (frei verfügbar) bearbeitet werden. Diese Programme verwenden eigene Formate (.psd bzw. .xcf), um bearbeitete Bilder mit allen Zwischenschritten zu speichern. Ein fertiges Bild kann dann als JPEG- oder PNG-Datei exportiert werden.
Eine Alternative ist Affinity Photo. Das Programm beherrscht alle gängigen Pixelformate und verwendet zum speichern das eigene Format mit der Dateiendung .afphoto.
# Affinity-Programme
Die Affinity-Produkte der Firma Serif bieten gute Grafik-Bearbeitungs-Optionen zu einem fairen Preis. Die Programme sind auf den Computern des Gymers installiert. Zudem können Schüler*innen die Produkte während ihrer Zeit an unserem Gymnasium auch auf ihren persönlichen Geräten frei verwenden.

# Affinity Designer
Zeichnungs-Programm für Vektorgrafiken. Eignet sich zum Erstellen von Illustrationen, Icons, Logos und dergleichen.

# Affinity Photo
Bildbearbeitungs-Programm für Pixelgrafiken. Von einfachem Ausschneiden über Farbkorrekturen und Retusche bis zu komplexen Bildkompositionen ist hier alles möglich. Ebenfalls werden viele RAW-Format moderner Digitalkameras unterstützt.

# Affinity Publisher
DTP-Programm zur Erstellung von Büchern, Magazinen und anderem. Ermöglicht die Kombination von Bildern, Grafiken und Texten zu Layouts für digitale Publikation oder für den Druck.
# Installation für Schüler*innen
Das Gymnasium Kirchenfeld verfügt über eine Schullizenz für die Affinity-Produkte. Die unter dem Link erhältlichen Lizenzschlüssel erlauben es den Schüler*innen sowie Lehrpersonen und Angestellten, auf dem persönlichen Gerät jedes Jahr wieder eine «erweiterte Testversion» freizuschalten, die 365 Tage läuft (anstelle der sonst verfügbaren 10 Tage-Testversion).
Detaillierte Installationshinweise und Lizenzschlüssel findest du hier: https://intern.gymkirchenfeld.ch/document/show?id=201102 (opens new window)