Grundlagen
Raster- und Vektorgrafik
Bei der Speicherung von Grafiken und Bildern im Computer wird zwischen zwei grundlegenden Darstellungsarten unterschieden: der Raster- und der Vektorgrafik.
Rastergrafik
Bei einer Rastergrafik wird das Bild in viele kleine Quadrate unterteilt. Jedes Quadrat wird mit genau einer Farbe eingefärbt. Diese Quadrate werden Pixel genannt.
Die Anzahl Pixel, welche für eine Rastergrafik verwendet werden, wie als Auflösung des Bildes bezeichnet. Sie berechnet sich aus der Breite
Eine Rastergrafik mit hoher Auflösung hat eine bessere Qualität, benötigt allerdings auch mehr Speicherplatz. Den theoretische Speicherbedarf einer Rastergrafik hängt von der Anzahl Pixel und dem verwendeten Farbmodell ab.
Für jedes Pixel werden eine bestimmte Anzahl Bit zur Darstellung der Farben verwendet. Diese Anzahl wird Farbtiefe genannt. Typische Farbtiefen sind:
| Farbmodell | Farbtiefe | Platzbedarf in Byte |
|---|---|---|
| Farbe | 3 Byte | |
| Farbe mit Transparenz | 4 Byte | |
| Graustufen | 1 Byte | |
| Schwarzweiss | 1 Bit |
Rastergrafiken werden in erster Linie zur Speicherung von Fotos verwendet.
Vektorgrafik
Bei einer Vektorgrafik wird das darzustellende Bild aus geometrischen Objekten wie Linien, Kreise oder Rechtecken zusammengesetzt. Die einzelnen Objekte können einfarbig sein oder einen Farbverlauf haben, sowie teilweise transparent sein.
Vektorgrafiken haben zwei grosse Vorteile gegenüber Pixelgrafiken. Erstens benötigen sie normalerweise deutlich weniger Speicherplatz als eine entsprechende Pixelgrafik, da mit einem Objekt die Farbe von vielen Pixeln festgelegt wird.
Zweitens können Vektorgrafiken ohne Qualitätseinbusse beliebig vergrössert und verkleinert werden.
Vektorgrafiken werden deshalb insbesondere für folgende Anwendungen eingesetzt:
- Logos
- Illustrationen
- Symbole, Icons
- Schriftarten
- Strassen- und Landkarten
Farbdarstellung
Farbkanäle
Für die digitale Verarbeitung müssen Farben in Zahlen umgewandelt werden. Das geschieht, indem die Farben in verschiedene Komponenten, sogenannte Farbkanäle aufgeteilt werden. Pro Pixel kann so die Intensität je Farbkanal als Zahl bestimmt werden.
Die zwei wichtigsten Ansätze, wie diese Aufteilung in verschiedene Kanäle erfolgt, werden unten vorgestellt.
RGB-Farbmodell
Das RGB-Farbmodell basiert auf der Funktionsweise des menschlichen Auges. Dieses nimmt Farben mit Hilfe von drei Arten von sogenannten Zäpfchen wahr, die für Licht unterschiedlicher Wellenlängen empfindlich sind. So werden vom Menschen die Grundfarben Rot, Grün und Blau wahrgenommen.
(Sgbeer via Wikimedia)
Diese Eigenschaft des Auges wird bei der additiven Farbdarstellung ausgenutzt, indem sich überlagernde Lichtquellen in den drei Grundfarben Rot, Grün und Blau verwendet werden. Durch die Regulierung der Helligkeit der einzelnen Lichtquellen können sämtliche Farben erzeugt werden.
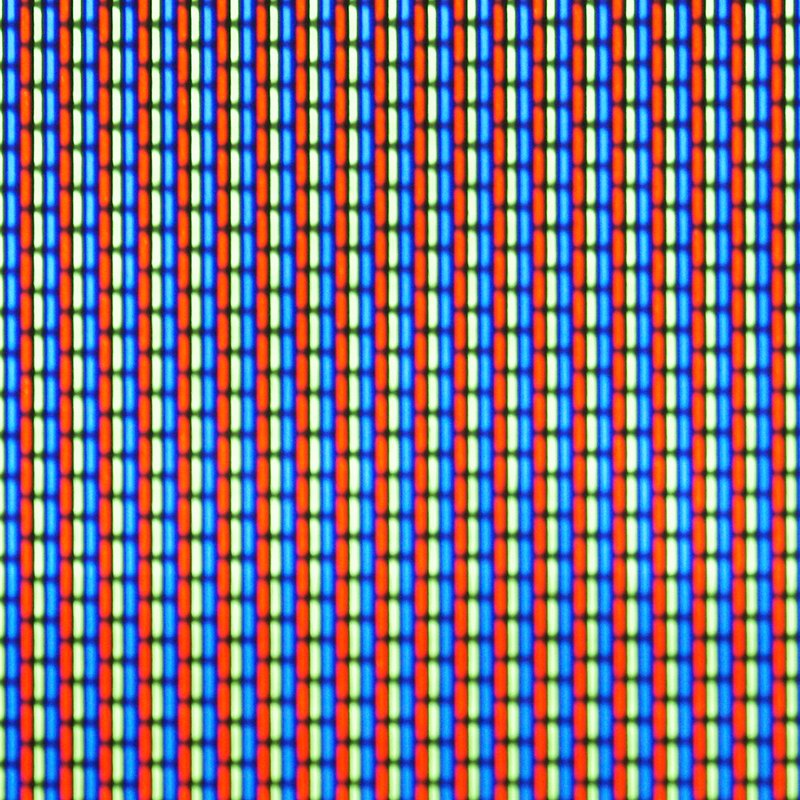
Dieses Farbmodell kommt überall dort zum Einsatz, wo Licht verwendet wird, um ein Bild zu erzeugen, insbesondere bei Bildschirmen und Videoprojektoren («Beamer»). Die Farben auf einem Bildschirm werden erzeugt, indem drei nahe beieinanderliegende Leuchtdioden in den Farben Rot, Grün und Blau in unterschiedlicher Helligkeit leuchten. Ein solches Trio von Leuchtdioden wird Pixel genannt.

(Kallerna via Wikimedia)
Umgekehrt kann man bei einem Bild die Rot-, Grün- und Blauanteile jedes Bildpunkts bestimmen. Man sagt, dass man das Bild in Rot-, Grün- und Blaukanal aufteilt:

Im entsprechenden RGB-Farbsystem wird eine Farbe definiert, indem die Helligkeit der Rot-, Grün- und Blauanteils durch eine Zahl zwischen 0 und 255 ausgedrückt wird.
Um eine Farbe binär darzustellen, werden die binären Darstellungen der Zahlen für Rot, Grün und Blau nacheinander aufgeschrieben. So hat beispielsweise die Farbe mit den RGB-Werten 255, 220, 150 und die binäre Darstellung 11111111 11011100 10010110.
Schreibweisen:
html: #ffffff, rgb(255, 255, 255)
python: (255, 255, 255)
RGBA-Farbmodell
Für das RGBA-Farbmodell wird das RBG-Farbmodell um einen Kanal erweitert. Dieser heisst Alphakanal und drückt aus, wie stark die Deckkraft der Farbe ist. Ein Wert von 0 bedeutet gar keine Deckkraft und somit volle Transparenz ein maximaler Wert bedeutet maximale Deckkraft und somit keine Transparenz.
Schreibweisen:
html: rgb(255, 255, 255, 1)
CMYK-Farbmodell
Das CMYK-Farbmodell basiert auf der Weise, wie Gegenstände farbig erscheinen. Ein Gegenstand wird üblicherweise mit weissem Licht, also Licht verschiedener Wellenlängen (Rot, Grün und Blau) angestrahlt. Beispielsweise erscheint ein gelber Gegenstand deshalb in dieser Farbe, weil er blaues Licht absorbiert und rotes und grünes Licht reflektiert.

Bei der subtraktiven Farbdarstellung werden auf weissem Material die drei Grundfarben Cyan, Magenta (Fuchsia) und Yellow (Gelb) verwendet, welche rotes, grünes bzw. blaues Licht absorbieren. Weil diese Farben jedoch in der Praxis nicht alles Licht absorbieren, wird zusätzlich schwarze Farbe (Key-Kanal) verwendet.

Dieses Farbmodell kommt beim Drucken zum Einsatz. Im folgenden Farbmixer fehlt der Key-Kanal, weil in der Theorie alle Grundfarben (CYM) bereits alles Licht absorbieren und Schwarz ergeben.
Schreibweisen (in RGB umgewandelt):
html: #000000, rgb(0, 0, 0)
pygame: (0, 0, 0)
Farbtiefe
Die Anzahl Bits oder Bytes, welche insgesamt für die Speicherung einer Farbe verwendet werden, wird Farbtiefe genannt. Damit wird festgelegt, wie viele unterschiedliche Abstufungen pro Farbkanal dargestellt werden können. Beim RGB-Farbmodell wird üblicherweise eine Farbtiefe von 3 Byte oder 24 Bit verwendet. Dies ergibt pro Farbkanal acht Bit, also ein Byte. Somit können 256×256×256 = 16.7 Millionen unterschiedliche Farben dargestellt werden.
| Farbmodell | Farbtiefe | Pixel → Bytes |
|---|---|---|
| RGB (True Colour) | 3 Byte | ×3 |
| CMYK | 4 Byte | ×4 |
| Graustufen | 1 Byte | ×1 |
| Schwarzweiss | 1 Bit | ÷8 |
Rastergrafik
Theoretische Speichergrösse
Die theoretische Speichergrösse einer Rastergrafik wird berechnet, indem die Anzahl Pixel
Die Anzahl Pixel wird aus der Auflösung, also der Breite
Für die Speichergrösse wird also gerechnet:
Beispiel
Ein Bild mit einer Auflösung von 1920×1080 Pixel und der Farbtiefe 3 Byte benötigt einen Speicherplatz von:
JPEG-Grafikformat
Das Grafikformat der Joint Photographic Experts Group ist ein beliebtes Format zur Speicherung von Fotos. Es kann den benötigten Speicherplatz gegenüber der theoretischen Grösse von Rastergrafiken sehr stark reduzieren.
Dazu wird ein komplexer mathematischer Algorithmus verwendet, welcher bewirkt, dass das ursprüngliche Bild nicht mehr genau Pixel für Pixel rekonstruiert werden kann. Deshalb spricht man hier von einer verlustbehafteten Kompression.
Der Algorithmus kann durch die Angabe der Qualität in Prozent beeinflusst werden. Affinity Foto kennt vier vordefinierte Qualitätsstufen. Die folgenden Bildausschnitte illustrieren, wie die Qualität und die Speichergrösse zusammenhängen:

(162 kB)

(42 kB)

(18 kB)

(9 kB)
An den Bildern wird sichtbar, dass die JPEG-Kompression besonders entlang von Rändern Störungen («Artefakte») verursacht. Bei Fotos fällt dies weniger auf. Die folgenden zwei Bilder sind beide mit mittlerer JPEG-Qualität gespeichert worden:

(Pexels via Pixabay)

(OpenClipart Vectors via Pixabay)
Das JPEG-Datei eignet sich also besonders, um Fotografien platzsparend zu speichern.
PNG-Grafikformat
Das Portable Network Graphics-Format wird für verlustfreie Speicherung von Rastergrafiken mit Transparenz verwendet. Es eignet sich beispielsweise für Bildschirmfotos und Grafiken für Webseiten oder Computerspiele.
Das folgende Beispiel zeigt links einen Baum als PNG-Grafik mit Transparenz gespeichert. Rechts ist das gleiche Bild als JPG-Grafik mit hoher Qualität gespeichert.


Durch die Speicherung als JPG-Grafik geht die Transparenz verloren, das Bild kann z.B. nicht mehr auf farbigen Folien verwendet werden. Ausserdem sind JPEG-Artefakte sichtbar.
Grössenvergleich der Dateiformate
Die folgende Tabelle zeigt die Dateigrössen des gleichen Bildes (640×360) mit verschiedenen Dateiformaten:
| Format | Dateigrösse | relativ |
|---|---|---|
| theoretische Grösse | 691 kB | 100% |
| PNG | 146 kB | 21% |
| JPG höchste Qualität | 162 kB | 23% |
| JPG hohe Qualität | 42 kB | 6% |
| JPG mittlere Qualität | 18 kB | 3% |
| JPG tiefe Qualität | 9 kB | 1% |
Vektorgrafik
Eine SVG-Datei ist eine Textdatei, welche «Befehle» enthält, wie Formen gezeichnet werden sollen.
Grundstruktur
Eine SVG-Datei hat folgende Grundstruktur:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
</svg>Aufgabe: Vorbereitung
- Öffne in Windows den Texteditor «Notepad»/auf dem Mac die App «TextEdit»
- Kopiere die Grundstruktur in den Texteditor.
- nur Mac: wähle im Menu «Format» dne Punkt «in reinen Text umwandeln»
- Speichere die Datei unter dem Namen Aufgabe.svg.
Rechtecke
Das folgende Beispiel stellt die französische Flagge dar:
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Flagge Frankreichs</desc>
<rect x="0" y="0" width="100" height="200" fill="rgb(0, 85, 164)" />
<rect x="100" y="0" width="100" height="200" fill="rgb(255, 255, 255)" />
<rect x="200" y="0" width="100" height="200" fill="rgb(239, 69, 49)" />
</svg>width="300"legt die Breite des Bildes auf 300 Pixel fest.height="200"legt die Höhe des Bildes auf 200 Pixel fest.<rect ...>zeichnet ein Rechteck an den angegebenen Koordinaten mit der angegebenen Breite, Höhe und Farbe.
Aufgabe: Deutsche Flagge
Erstellen Sie eine SVG-Datei, welche die Deutsche Flagge darstellt. Die Flagge ist 500 Pixel breit, jeder Streifen ist 100 Pixel hoch. Das Rot ist rein (d.h. 255 Rot, 0 Grün und 0 Blau). Das Gelb hat einen Rotanteil von 255 und einen Grünanteil von 204.
Lösung: Deutsche Flagge
<svg width="500" height="300" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<desc>Flagge Deutschlands</desc>
<rect x="0" y="0" width="500" height="100" fill="rgb(0, 0, 0)" />
<rect x="0" y="100" width="500" height="100" fill="rgb(255, 0, 0)" />
<rect x="0" y="200" width="500" height="100" fill="rgb(255, 204, 0)" />
</svg>Zusatzaufgabe
Schaffst du es, die Schweizer Flagge als SVG zu «programmieren»?
Grundformen
Auf der folgenden Seite sind die Grundformen von SVG zusammengefasst:
Aufgabe: Grundformen
Erstelle eine neue SVG-Datei und probiere die Grundformen aus.
Aufgabe: Eigene Zeichnung
Erstelle mit SVG eine winterliche oder festliche Grafik.