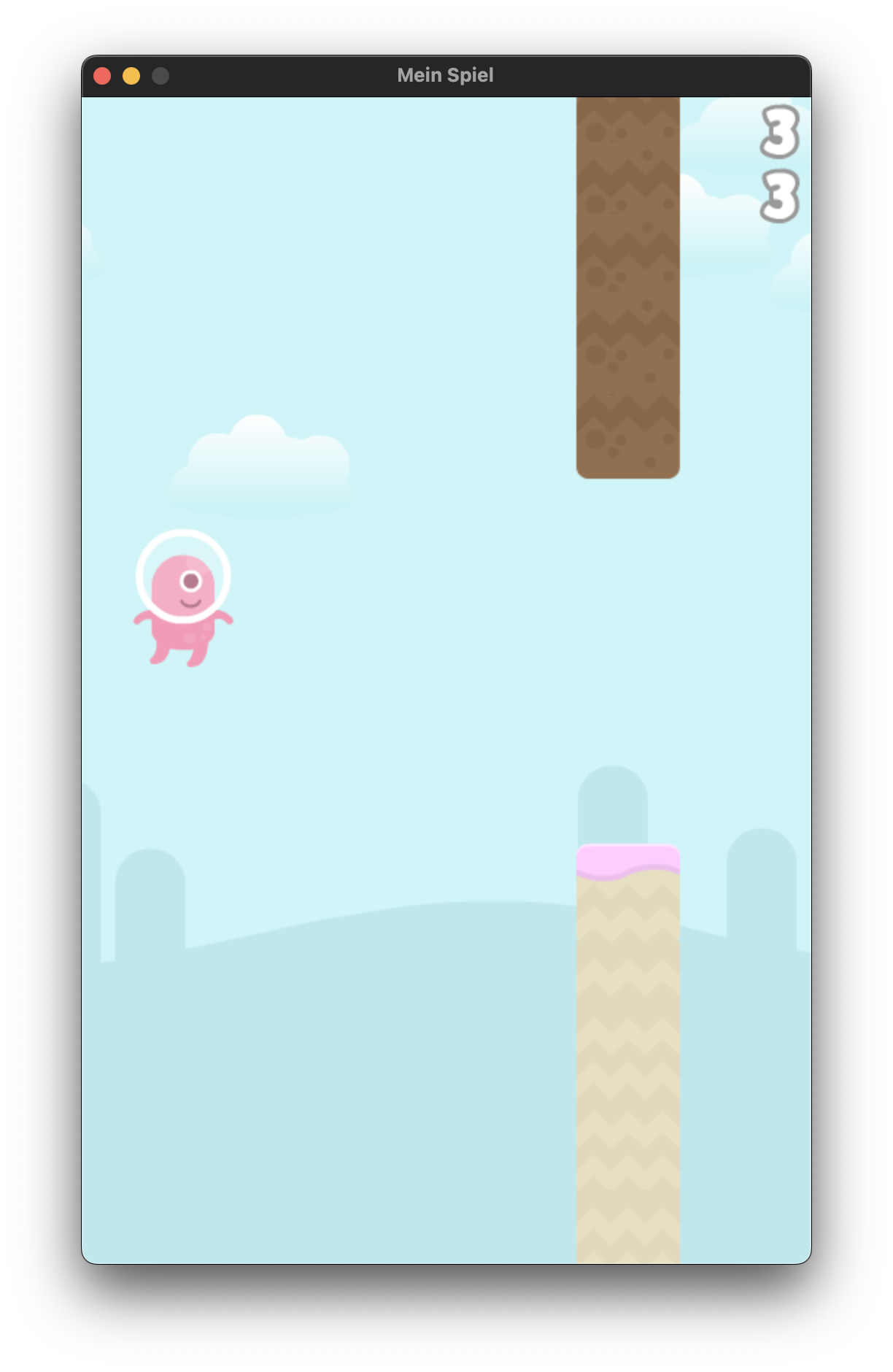
Wir versuchen ein Flappy Bird-Klon zu programmieren: Ein Alien muss sich durch Hindernisse hindurchbewegen. Dabei wird gezählt wie viele Hindernisse ohne Kollision passiert werden:

Todo-Liste
Zentrale Punkte
Das Spiel ist spielbar:
- Alien fällt beschleunigt runter
- Alien erhält per Space Auftrieb nach oben
- Hindernisse kommen immer wieder von Rechts
- Kollisionsabfrage Alien und Hindernis
Erweiterung des Spiels
- Punkte werden gezählt
- Es gibt einen Highscore
- Beliebige Erweiterungen (Items, …)
- …
Kosmetische Erweiterungen
- Punkte/Highscore wird angezeigt
- Hintergrund, ev. animiert
- Alien ist animiert
- andere Grafiken
- …
Grafiken
Ihr findet hier eine Liste von Grafiken – einige sind fürs Spiel zentral, andere dienen der Verschönerung.
Alle Bilder findet man im folgenden Tile-Pack von kenney.nl:
Spielfigur
Als Spielfigur nehmen wir ein Alien. Ich habe mich für das Pinke entschieden. Auch können wir das Spiel verschönern, indem wir zwischen verschiedenene Bildern hin- und herwechseln:





Hindernisse
Als Hindernis habe ich einen Schokoladen-Turm zusammengesetzt. Wenn man diesen 2x übereinander mit einer Lücke dazwischen hinsetzt, so hat man ein Flappy-Bird-Hindernis:

Hintergrund
Als Hintergrund kann man ein Bild nehmen und dieses langsam nach links laufen lassen:

Oder man generiert einige Wolken als Actor und verschiebt diese nach links.



Oder beides.
Tipp: Parallax
Wenn sich die Hintergrund-Elemente verschieden schnell bewegen, gibt das eine Art 3D-Effekt (schnellere Wolken wirken, als wären sie weiter vorne).
Score-Digits
Um die Highscore anzuzeigen, können die folgenden Ziffern verwendet werden:










Alternativen
Wer alles etwas anders gestalten möchte, kann statt einem Alien ein Flugzeug oder den Original-Vogel verwenden: