# Fenster
Breite und Höhe des Programms werden durch die Konstanten WIDTH und HEIGHT bestimmt. Die Funktion draw() wird automatisch von Pygame Zero aufgerufen, wenn der Fensterinhalt neu gezeichnet werden muss.
WIDTH = 200
HEIGHT = 200
alien = Actor('alien', center=(100,100))
def draw():
screen.clear()
alien.draw()
2
3
4
5
6
7
8
# Actors
Die Klasse Actor von Pygame Zero liefert uns einige Tools um Spielfiguren zu steuern. Auf Zeile 4 im obenstehenden Programm wird so ein Actor erzeugt. Der erste Parameter muss einer Bilddatei im images-Ordner entsprechen. Mit dem zweiten benannten Argument center wird das Zentrum der Spielfigur alien auf die Koordinaten (100, 100) gesetzt.
Wir können später direkt auf die Position des Actors zugreifen. Dazu verwendet man die Eigenschaften x und y des Actor-Objektes.
print("x-Koordinate des Actors ist:", alien.x)
Hinweis
Eigenschaften sind sozusagen Variablen die zu einem Objekt gehören. Jeder Actor hat eine x- und eine y-Koordinate dargestellt durch die Eigenschaften x und y. Aber die Werte dieser Koordinaten unterscheiden sich natürlich normalerweise von Actor zu Actor.
Wir können die Koordinaten auch verschieben. Z.B. den Actor nach oben bewegen – dazu müssen wir die y-Koordinate verkleinern:
alien.y = alien.y - 2
(Wir nehmen die aktuell y-Koordinate und ziehen 2 ab. Python wertet diesen Ausdruck auf der rechten Seite des Zuweisungsoperators aus. Das Ergebnis wird verwendet um die neue y-Koordinate des Actors zu setzen. Diese ist nun 2 kleiner als vorher.)
# Animationen
Wenn wir einen Actor verschieben wollen, so müssen wir einfach seine Koordinaten (oder eine andere Eigenschaft) anpassen. Beim nächsten Aufruf der draw()-Methode wird der Actor dann an seiner neuen Stelle gezeichnet – es einsteht der Eindruck einer Animation.
Dies kann einerseits durch Benutzereingaben (siehe Ereignisse) oder über die Funktion update() geschehen.
Die Funktion update() wird automatisch aufgerufen und soll alle neuen Positionen berechnen. Wenn etwas ändert, wird dies dann beim nächsten Aufruf von draw() entsprechend dargestellt.
Wir können also den Alien aus dem obenstehenden Beispiel verschieben, indem wir in der update-Funktion seine Koordinaten verändern:
def update():
alien.y = alien.y - 2
2
# Ereignisse
Damit wir ein Spiel programmieren können, brauchen wir Ereignisse (events). Der Benutzer muss ja irgendwie ins Spielgeschehen eingreifen können. Dies erreicht man in Pygame Zero entweder durch die Tasten des Keyboards oder mit der Maus.
👉 offizielle Dokumentation (opens new window)
# Farben
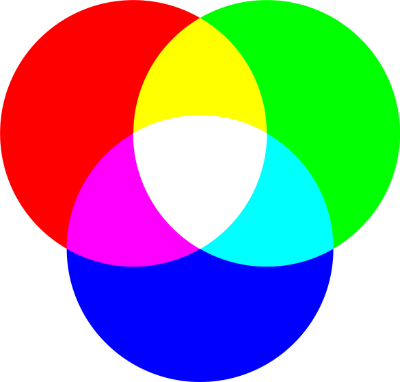
Farben kann man in Pygame Zero selbst gemischt werden. Dabei werden die 3 Grundfarben Rot, Grün und Blau des additiven Farbmodells in Anteilen von 0-255 gemischt.

Das Ganze wird als Tripel (Folge von 3 Zahlen) geschrieben. Die erste Zahl bestimmt den Rot, die Zweite den Grün und die Dritte den Blau-Anteil. Am Besten definiert man die Farben gleich als Konstante und gibt ihnen einen aussagekräftigen Namen:
WHITE = (255,255,255)
BLACK = (255,255,255)
ORANGE = (255,165,0)
MINT_CREAM = (245,255,250)
2
3
4
Online findet man diverse Tools wo man Farben interaktiv mischen kann und die RGB-Werte als Ergebnis mit Copy&Paste in den Code übernehmen kann.
z.B. https://www.rapidtables.com/web/color/RGB_Color.html (opens new window)
Eine Farbe wird in den folgenden Aufrufen als (r, g, b) dargestellt.
# Geometrie
Wir zeichnen in ein 2-dimensionales Koordinaten-System. Die Koordinaten entsprechen den Bildpunkten unseres Programm-Fensters. Der Ursprung ist oben links!

# Punkt
Ein Punkt setzt sich also aus zwei Koordinaten, der X- und der Y-Koordinate zusammen. Wir schreiben einen Punkt als Paar:
(500, 349)
# Rechteck
Pygame Zero liefert ein weiteres Hilfsmittel: ein Rechteck. Dieses kann zum Zeichnen, aber auch zum Erkennen von Klicks in einer Region verwendet werden. Ein Rechteck ist gegeben durch zwei Punkte: die obere rechte und die unten linke Ecke:
BOX = Rect((20, 20), (100, 100))
# Zeichnen
Nun folgen die richtigen Zeichenbefehle. Diese Zeichenbefehle können in der draw-Funktion eingesetzt werden.
# clear()
Setzt alles auf Schwarz
screen.clear()
# fill((r, g, b))
Füllt alles mit der Farbe (r, g, b)
screen.fill(MINT_CREAM)
# blit(image, (left, top))
Zeichnet ein Bild an der angegeben Position
screen.blit("alien.png", (200, 150))
# draw.line(start, end, (r, g, b))
Zeichnet eine Linie vom Start-Punkt zum Endpunkt
screen.draw.line((200, 100), (400, 12), BLACK)
# draw.circle(pos, radius, (r, g, b))
Zeichnet einen Kreis.
screen.draw.circle((200, 100), 60, BLACK)
# draw.filled_circle(pos, radius, (r, g, b))
Zeichnet einen gefüllten Kresi
screen.draw.filled_circle((200, 100), 60, ORANGE)
# draw.rect(rect, (r, g, b))
Zeichnet ein Rechteck
screen.draw.rect(BOX, BLACK)
# draw.filled_rect(rect, (r, g, b))
Zeichnet ein gefülltes Rechteck
screen.draw.rect(BOX, ORANGE)
# draw.text(text, [pos, ] **kwargs)
Zeichnet Text
screen.draw.text("hello pygame zero", (150, 10), color=BLACK)
Weiteres zu Text: https://pygame-zero.readthedocs.io/en/stable/ptext.html (opens new window)
# draw.textbox(text, rect, **kwargs)
Zeichnet Text innerhalb eines Rechtecks
screen.draw.textbox("hello world", BOX)
Weiteres zu Text: https://pygame-zero.readthedocs.io/en/stable/ptext.html (opens new window)
# Beispiel
Hier ein Beispiel wo all die oben beschriebenen Zeichnungs-Funktionen eingesetzt werden:
WIDTH = 500
HEIGHT = 300
WHITE = (255,255,255)
BLACK = (0,0,0)
ORANGE = (255,165,0)
MINT_CREAM = (245,255,250)
BOX = Rect((20, 20), (100, 100))
def draw():
screen.clear()
screen.fill(MINT_CREAM)
screen.blit("alien.png", (200, 150))
screen.draw.line((200, 100), (400, 12), BLACK)
screen.draw.filled_circle((200, 100), 60, ORANGE)
screen.draw.circle((200, 100), 60, BLACK)
screen.draw.filled_rect(BOX, ORANGE)
screen.draw.rect(BOX, BLACK)
screen.draw.text("hello pygame zero", (150, 10), color=BLACK)
screen.draw.textbox("hello world", BOX)2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
← Prüfung